ServiceNowではバージョンアップを重ねるに従い様々なUIが追加・廃止されており、全体としてかなり複雑になってきています。この記事では、ServiceNowの導入を検討・企画したり、導入初期で全体のアーキテクチャを検討している方に向け、ServiceNowのUIの全体像を説明します。
全体像
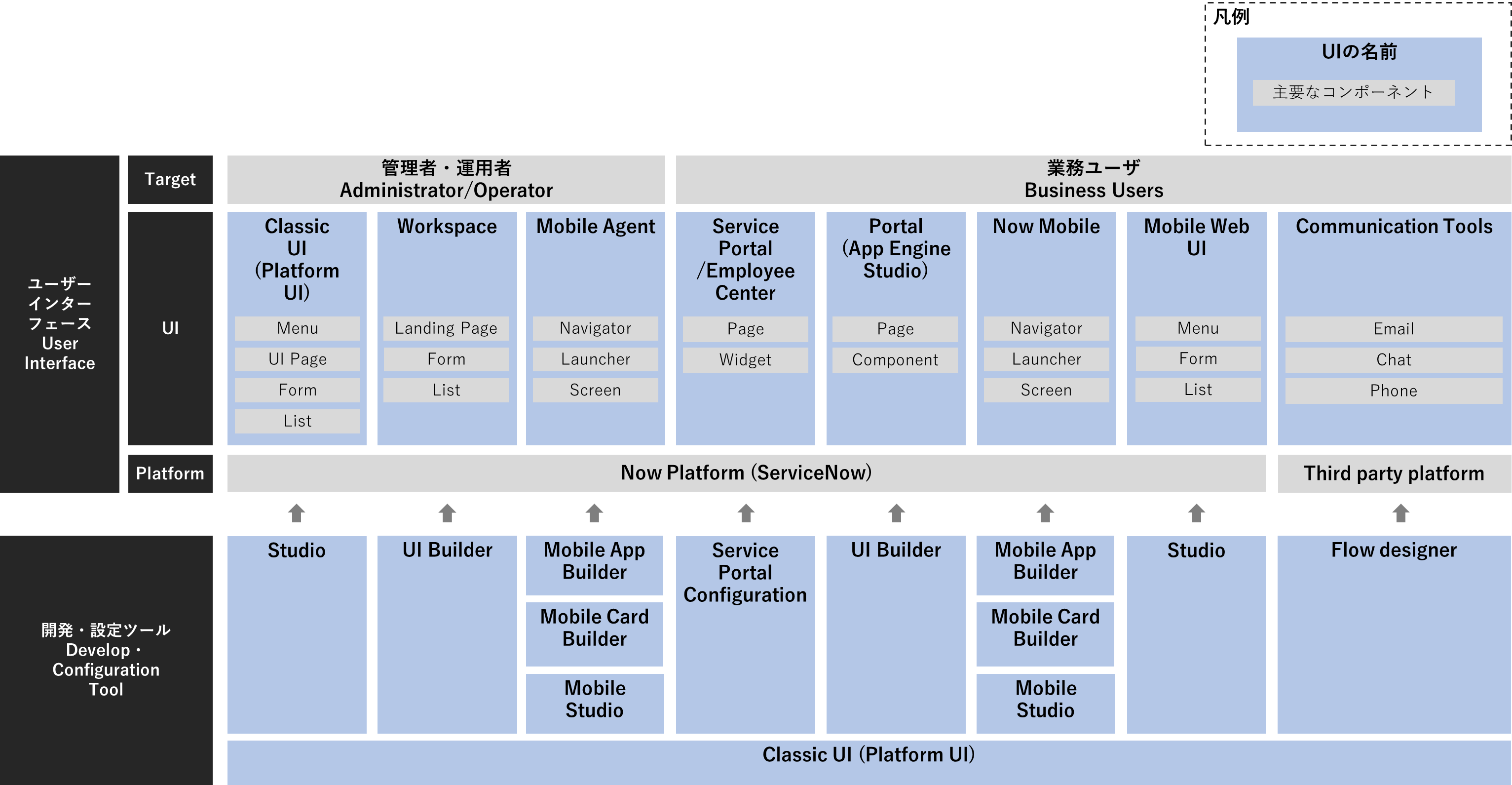
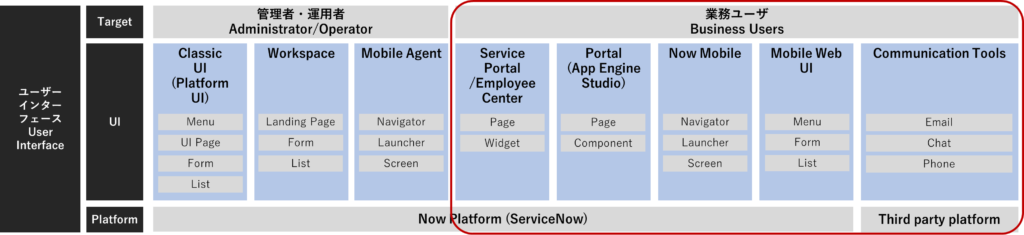
ServiceNowのUIの全体像は次のようになっています。大きく3つに分けて概要を説明します。

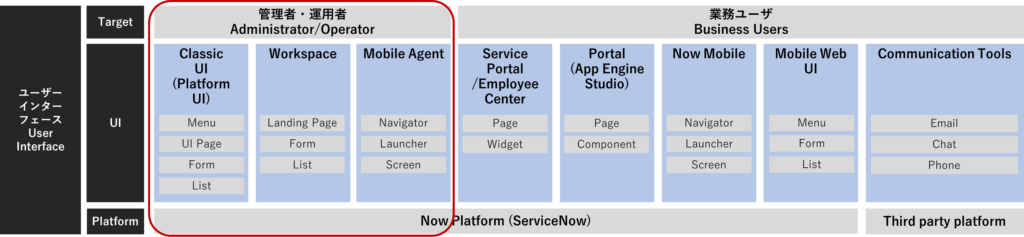
管理者・運用者向けUI(管理画面)
管理者・運用者向けのUI、いわゆる”管理画面”には、Webブラウザ向けのClassic UI(またはPlatform UI)とWorkspace、モバイル向けのMobile Agentが存在します。Classic UIは開発・設定を含むあらゆる操作ができるUIですが、いかにもな”管理画面”です。Workspaceは機能は制限されますが、管理者・運用者向けに特化したより優れたUXを提供するためのUIです。そしてMobile AgentはiPhone/AndroidアプリからServiceNowを操作するためのUIです。
業務ユーザ向けUI
業務ユーザ向けのUIは、用途に応じてシンプルで直感的に使いやすい様々なUIが提供されています。
Webブラウザからの利用を前提としたUIには、Service Portalやその後継機能として2021年のRomeバージョンから追加されたEmployee Centerが存在します。
モバイルデバイスからの利用と前提としたUIには、iPhone/AndroidアプリであるNow Mobileや、モバイルデバイスのWebブラウザ向けのMobile Web UIが存在します。
また、Now Platform(ServiceNow)が提供するUIだけでなく、普段ユーザが使っている様々なコミュニケーションツールをServiceNowにアクセスするためのUIとして使うこともできます。SlackやTeamsなどのチャットツールで業務を完結させる”ChatOps”の実現など、ServiceNowを使っていることを業務ユーザに意識させないような使い方も可能です。
UI開発・設定ツール
ServiceNowは各種UIを開発・設定するためのツール群も提供しています。 上述の利用ユーザ向けUIでもあるClassic UI(またはPlatform UI)では、ServiceNow上の多くの設定・開発を行うことができます。それに加え、GUI上でドラッグ&ドロップで画面を開発できるデザイナーツールなど、開発・設定対象のコンポーネントに特化した様々な開発ツールが存在します。
この記事では、UIの開発・設定ツールの紹介はここまでに留め、ここからは各UIについてより詳細に見ていきます。
管理者・運用者向けUI(管理画面)

Classic UI(Platform UI)
Classi UI(Platform UI)は、ServiceNowの最も基本的なUIです。ServiceNowでは、システムの設定、ビジネスロジック、業務データなどのあらゆるデータがClassic UIからアクセスできるテーブルで管理されています。そのため理論的には全ての操作をこのをClassic UIから行うことができます。

Next Exprience UI(Polaris UI)とUI16
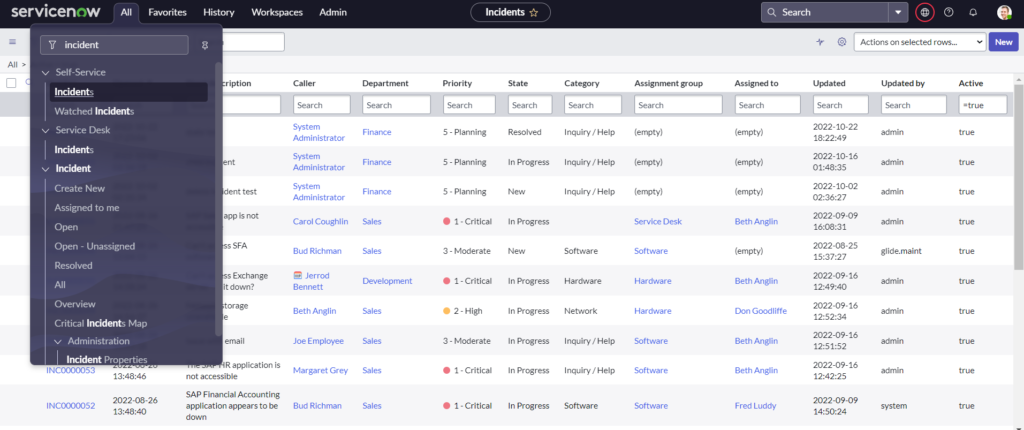
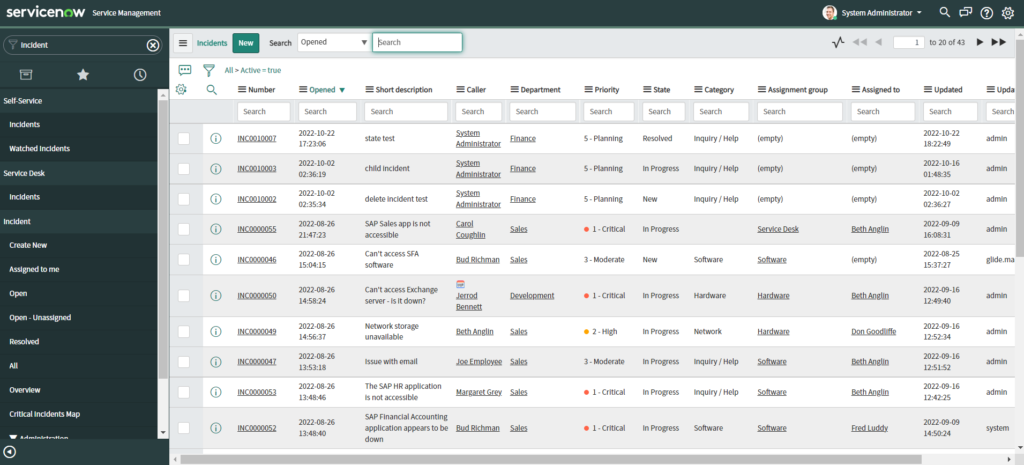
Classic UI(Platform UI)は2022年のSan Diegoバージョンより、UI16(下図)と呼ばれていたものから大幅に刷新されたNext Exprience(Polaris) UI(上図)が登場しました。

なお、2022年Tokyoバージョン現在は、San Diegoよりも過去のバージョンからアップグレードした場合、デフォルトではUI16のままになっており、プロパティ値(glide.ui.polaris.experience)を変更することでNext Experience UIに変更できます。
なお、San Diego以降のバージョンで新たにインスタンス(環境)を払い出した場合はデフォルトがNext Experience UIになっており、ServiceNow社としてもNext Experience UIを推しているため、今後、Classic UI(Platform UI)を使う場合は、Next Experience (Polaris)UIを前提としてよいでしょう。
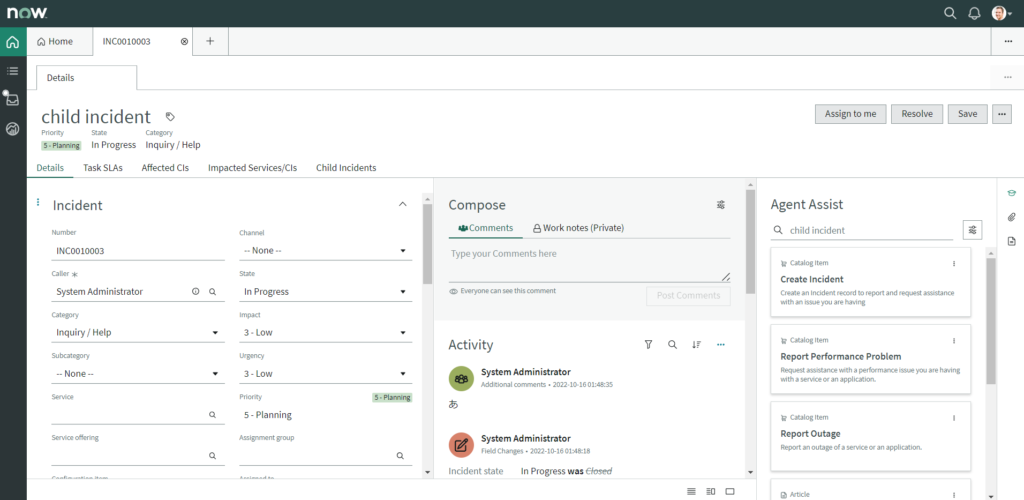
Workspace(ワークスペース)
WorkspaceはServiceNowの多くのレコード(チケット)を日常的に処理する運用者向けに、チケットを効率的に処理することにフォーカスしたUIです。Classic UIとの主な差分は次の通りです。
- ServiceNowの画面内でタブ表示が可能に(なお、Workspaceでなくてもブラウザのタブ機能を使うことで複数タブでの同時作業は可能です)
- 画面のレイアウトが縦長から横長になり、スクロール無しで必要な情報を表示できるように
- Agent Assistと呼ばれるチケット(レコード)の対応を行うためのナレッジ検索を自動で行う機能が存在(Classic UIでいうContextual Search)

新しいアプリを作るのではなく、ITSMやCSMなどの標準のSaaSアプリを用いる場合は、標準でWorkspaceが用意されています。
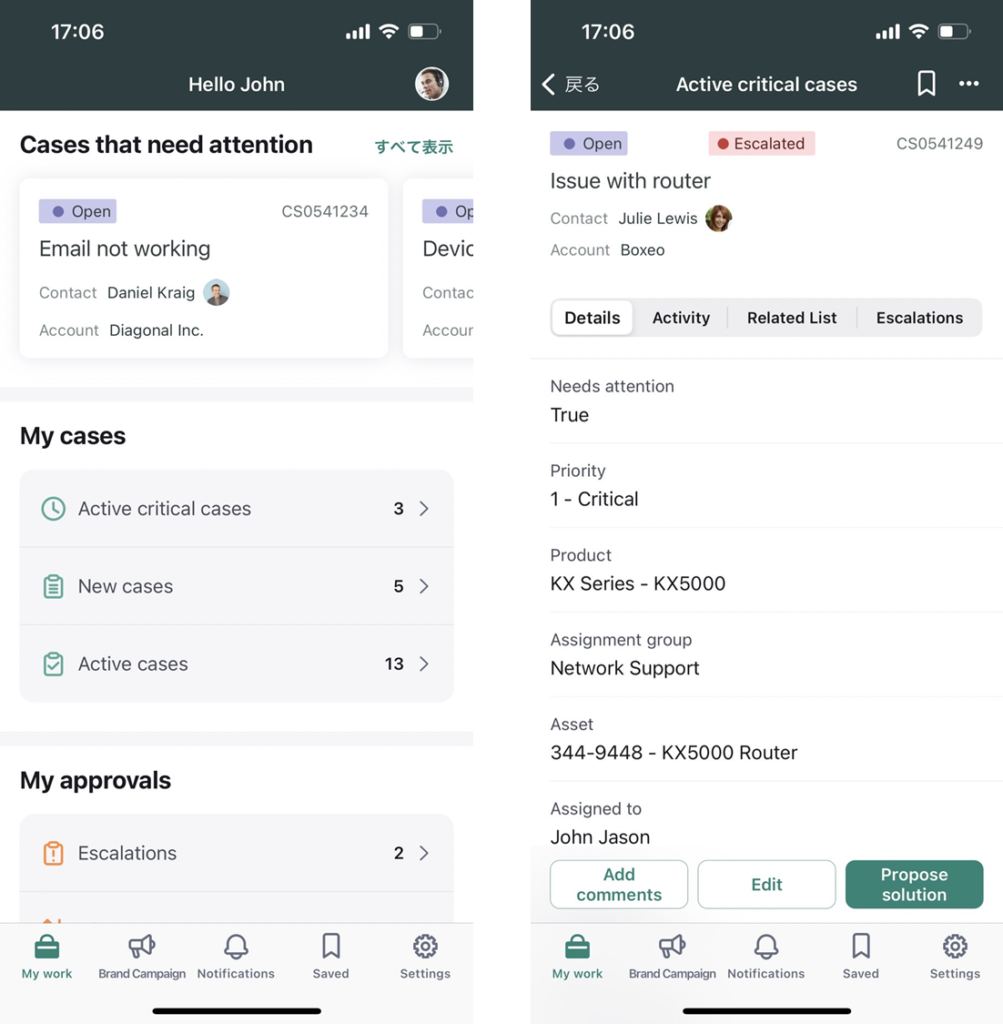
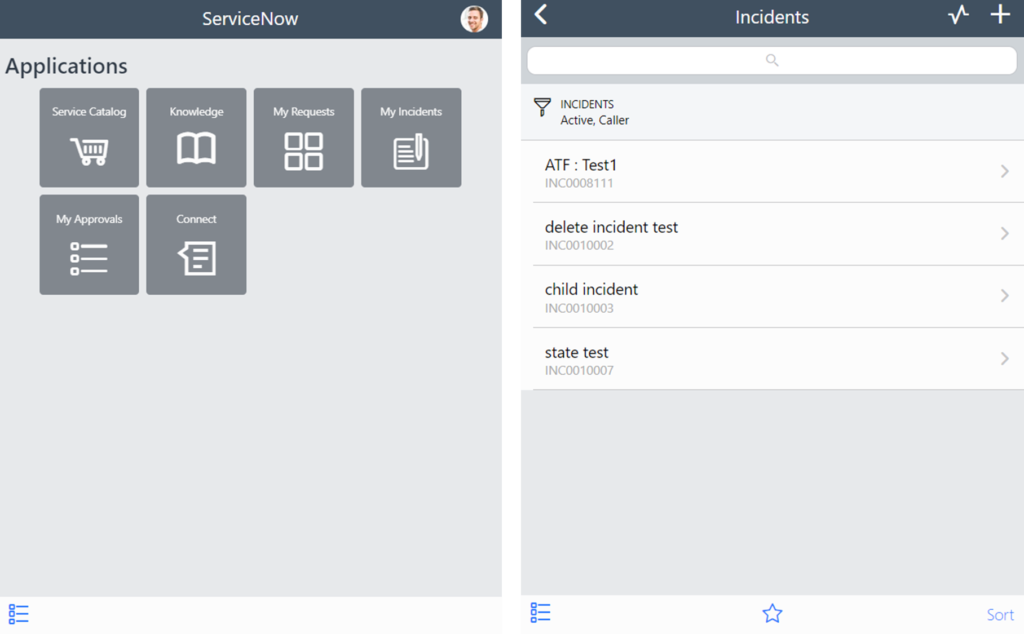
Mobile Agent(iPhone/Androidアプリ)
Mobile AgentはモバイルデバイスからServiceNowを操作するためのiPhone/Androidアプリです。上述のWebブラウザ向けの画面とはUIのアーキテクチャが全く異なっており、スマホアプリで一般的な画面下部のメニューやスワイプ機能の活用など、スマホ向けに最適化されたUIになっています。
Workspaceと同様に、ITSMやCSMなどの標準のSaaSアプリを用いる場合は標準でMobile Agentが用意されています。下図はITサービスデスク向けのMobile Agentのデモ画面です。

なお、入社手続きなどをサポートするためのMobile Onboarding appというアプリも一時期配信されていましたが、こちらはMobile Agentに統合され、段階的に廃止されると発表されました。(参考 Mobile Onboarding app)
業務ユーザ向けUI

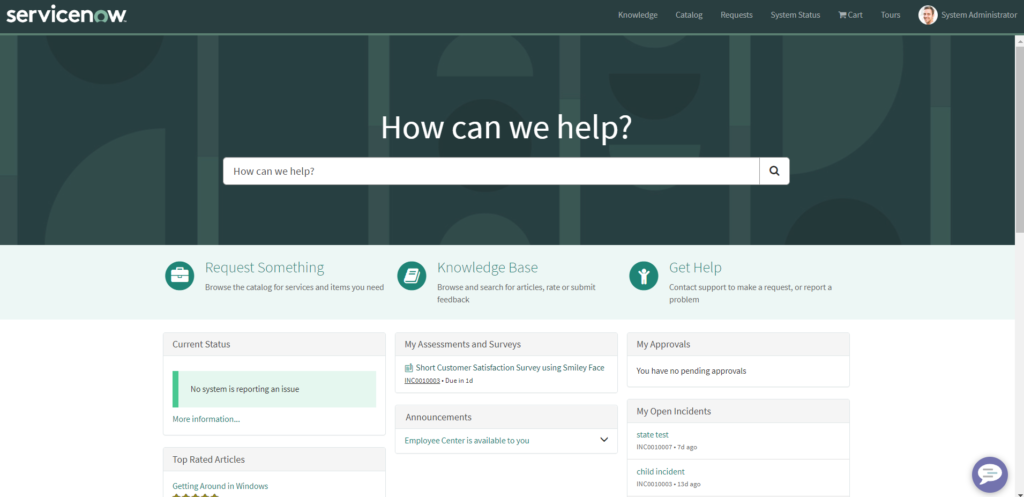
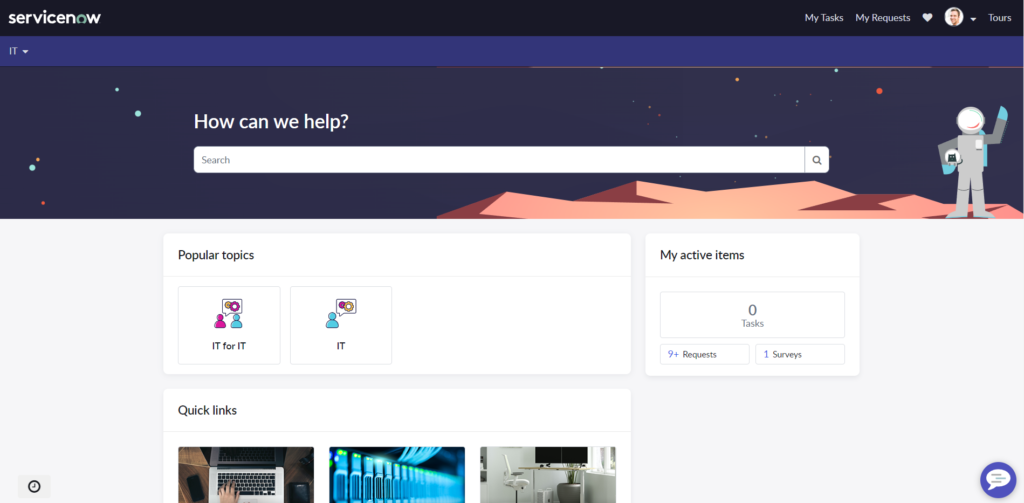
Service Portal/Employee Center(サービスポータル・従業員センター)
Service Portal/Employee CenterはServiceNowで問合せや依頼、承認などを行う業務ユーザ向けの最も基本的なUIです。Classic UIのような縦長のメニューは存在せず、業務ユーザに必要な最小限の機能から構成されています。ある程度設定が必要ですが、チャットボットを用いた自動応答なども可能です。

Employee Center
2021年のRomeバージョンより、Service Portalの後継機能であるEmployee Centerが登場しました。2022年Tokyoバージョン現在、Employee CenterはService Portalと同じアーキテクチャで構成されていますが、今後Employee CenterはWorkspaceや後述のPortalと同様のアークテクチャに置き換えられ、特化した開発ツールが登場すると予想されます。

Portal(App Engine Studio)
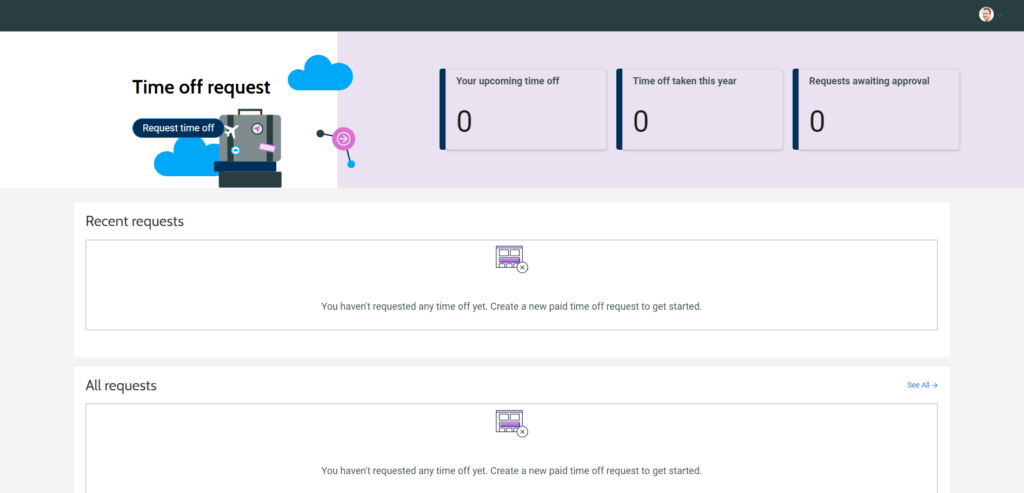
Portal(App Engine Studio)は、App Engine Studioというノーコードでアプリケーションを作成するための開発ツール群で開発された、スクラッチ(カスタム)アプリのポータル画面です。
名前はService Portalに似ているのですが、使われているアーキテクチャが異なり、Portal(App Engine Studio)はWorkspaceと同じアークテキチャで構成されています。
App Engine Studioには典型的な社内アプリのテンプレートが用意されており、それをベースに簡単に社内アプリを作成することができます。例として、有給申請アプリのテンプレートのポータル画面を下図に示します。

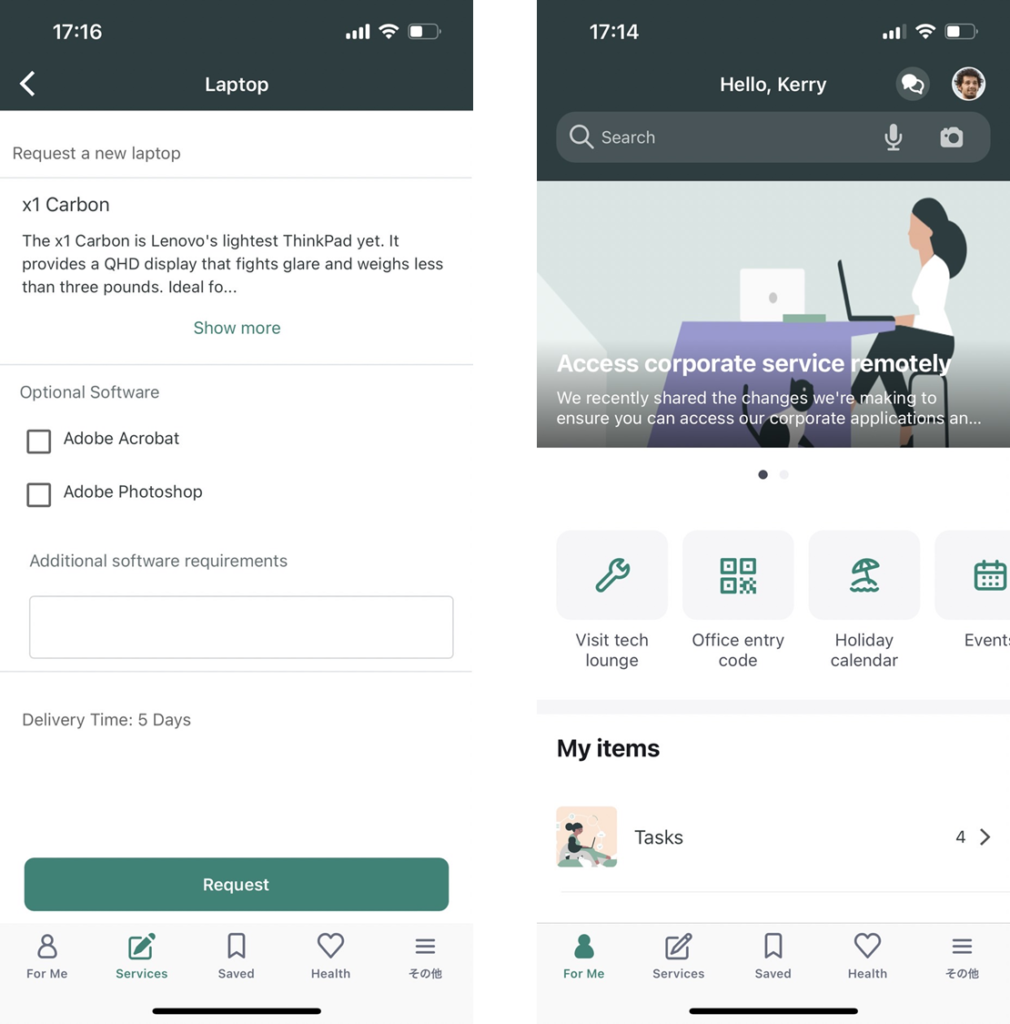
Now Mobile(iPhone/Androidアプリ)
Mobile AgentはモバイルデバイスからServiceNowを操作するためのiPhone/Androidアプリです。上述のWebブラウザ向けの画面とはUIのアーキテクチャが全く異なっており、スマホアプリで一般的な画面下部のメニューやスワイプ機能の活用など、スマホ向けに最適化されたUIになっています。
Mobile Agentが運用者向けのアプリだったのに対し、Now Mobileはこちらは問合せや依頼、承認などを行う業務ユーザ向けのアプリです。

Classic mobile app
ServiceNowのモバイルアプリには、最も初期にリリースされたClassic mobile appというものもありますが、こちらはNow Mobile/Mobile Agentに置き換えられ、現在は使われていません。(参考 ServiceNow Classic mobile app)
Mobile Web UI
Mobile Web UIはiPhone/Androidアプリではなく、モバイルデバイスのWebブラウザからServiceNowを操作するためのUIで、Classic UIをモバイルデバイスのWebブラウザから利用できるようにしたUIです。
モバイルデバイスに最適化されているわけではなく単純に一画面あたりの情報量を減らしているため、画面遷移が多いのが特徴です。また、機能の制約が多く、私の経験上この機能は現在はあまり使われておらず、前述のNow Mobileが使われることが多いです。(参考 Accessing an instance on a mobile device web browser)

Communication Tools
最後に、Now Platform(ServiceNow)以外のUIの選択肢を紹介します。ServiceNowは外部ツールとの連携が豊富なので、ここに示すものはあくまで代表例です。
ServiceNowはメール送信、受信機能があります。レコード(チケット)情報やレポートをメールで通知したり、逆に送信したメールを受けて、メールの内容からレコードを更新したり、メールによって承認を行うことができます。
Chat
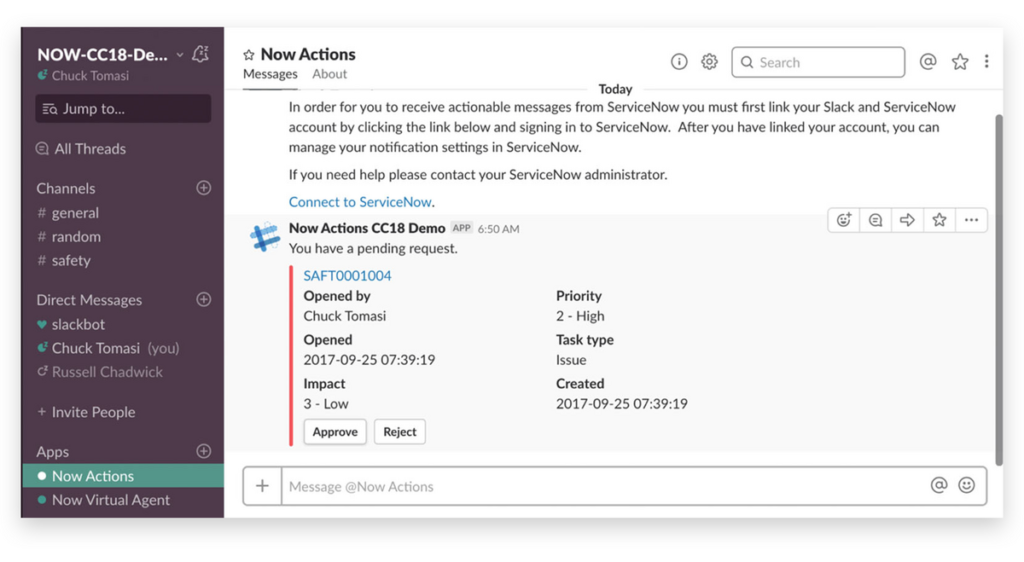
チャットツールを経由してユーザとの情報のやり取りを行うこともできます。特にSlack・Teamsとは標準で連携機能が用意されており、業務をチャットツールで完結させるChatOpsに対応することもできます。
下図はSlackの画面上でServiceNow上のチケットの承認/却下を行う場合のイメージです。

Phone
CSM(Customer Service Management)では、CTIと連携した受電・架電や、その内容に応じたチケット(レコード)の更新などを行うことができます。
導入時のUI検討のポイント
前述の通り、ServiceNowでは様々なUIがあり、また、UIごとに異なる開発ツールが存在しています。そのため、導入時にはどのUIを用いるべきかを慎重に選ぶ必要があります。
管理者・運用者向けと業務ユーザ向けそれぞれでどのUIを用いるかを決める
ServiceNowは社内ツールなので、一般的にIT部門、人事、総務などの管理者・運用者側と、問合せや依頼を行う業務ユーザ側が存在します。そのため、まずは管理者・運用者向けと業務ユーザ向けそれぞれに向けてどのUIを用いるかを決めるのがよいでしょう。
UIの選択時には、この記事の情報や、この記事で記載したキーワードでYoutubeなどでデモ動画を探し、自社に合ったものを選ぶとよいでしょう。
モバイルデバイスから利用するかを決める
次に、モバイルデバイスからの利用をするかを決めます。ServiceNowを標準で使う場合、標準のモバイルアプリが用意されていますが、一般的な導入では、自社に合わせたカスタマイズを行う必要があります。この際、iPhone/AndroidアプリはWebブラウザ向けの画面とアークテクチャが全く異なるため、開発・設定のための学習コストがかかることに注意です。
そのため、費用対効果を考え初期導入時はモバイル対応するスコープを絞ったり、スコープアウトすることも多いです。モバイルは移動や出張の多い役職者や、フィールドサービスや営業の方が使うことが多いので、まずはこれらの機能から導入するのも手です。
Legacy機能には気を付ける
ServiceNowでは過去、次のような機能の置き換えが発生しており、Legacy機能は機能更新が止まり、場合によっては廃止されてしまうこともあります。
- Service Portal > Employee Center
- UI16 > Next Experience UI
- Mobile Web UI / Classic mobile app > Mobile Agent / Now Mobile
各種UIを十分に理解した上で、後継機能が存在しないものを使うようにするとよいでしょう。一方、リリース間もない機能はバグや不便さが残っていたりするので、このあたりは自社の利用に対して致命的な問題がないか、PoCで見極めるとよいです。
以上です。



コメント