開発の前に
前回の記事では、Service Portalの開発に必要な権限からテーマの変更の仕方までを解説しました。
今回は、どのようにPageを編集・作成すればよいかを解説していきます。
今回解説する内容は、基本的にUpdate Setに更新が反映されるのでご注意ください。
ちなみに、前回の記事では解説のためにテーマをいじくり回してしまったので、ある程度きれいに整えておきました。

Pageについて
Pageとは、1~複数のWidgetを表示するための画面のことです。
前回は大まかに解説したので、今回はもっと視覚的に分かりやすく説明してみようと思います。
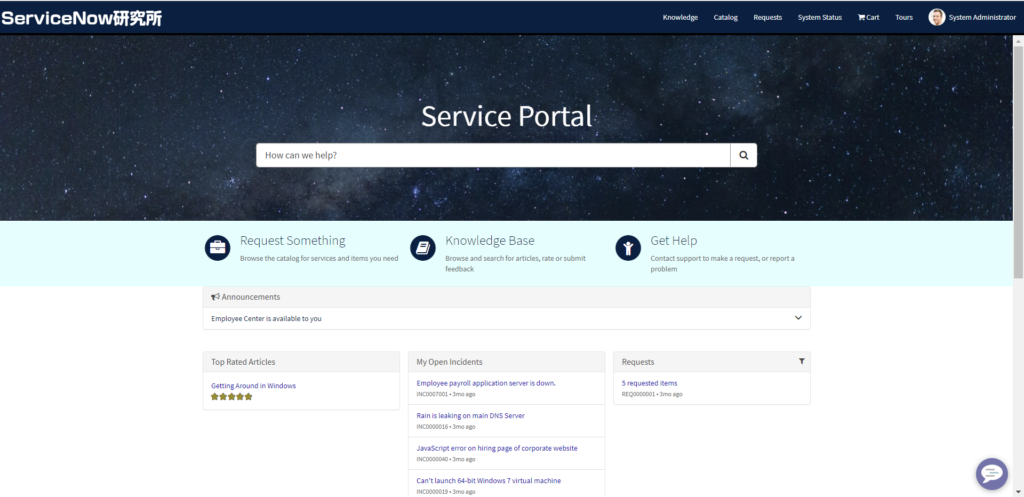
Service PortalのHome画面、検索ボックスWidget上で[Ctrl + 右クリック]で、「Instance in Page Editor↗」を選択してみましょう。

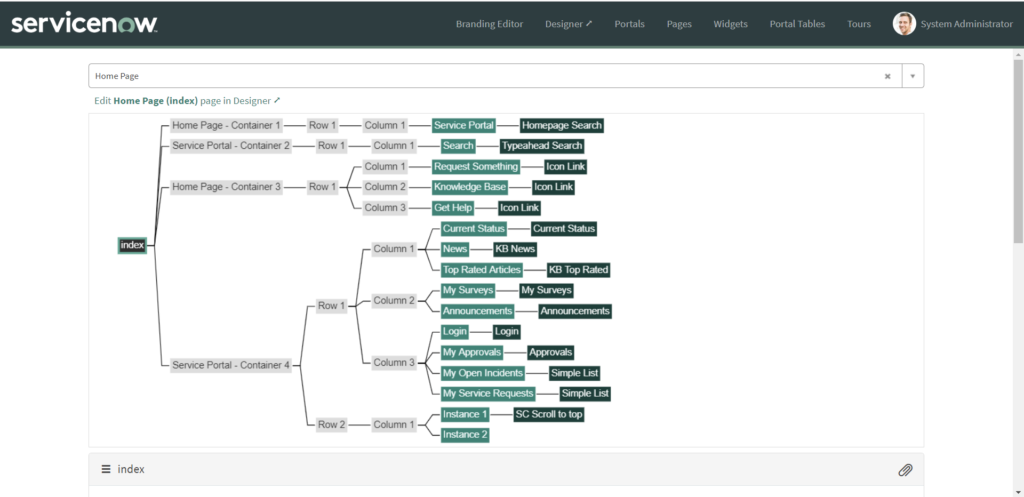
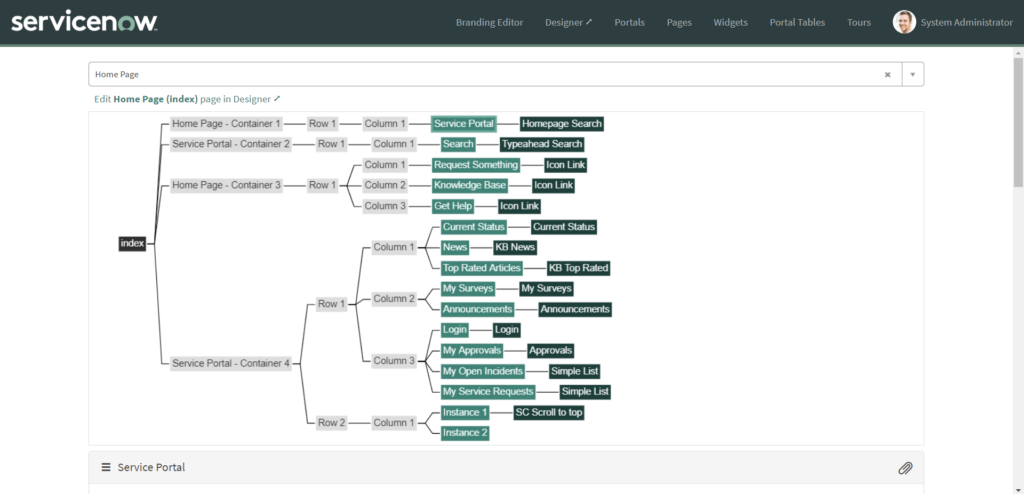
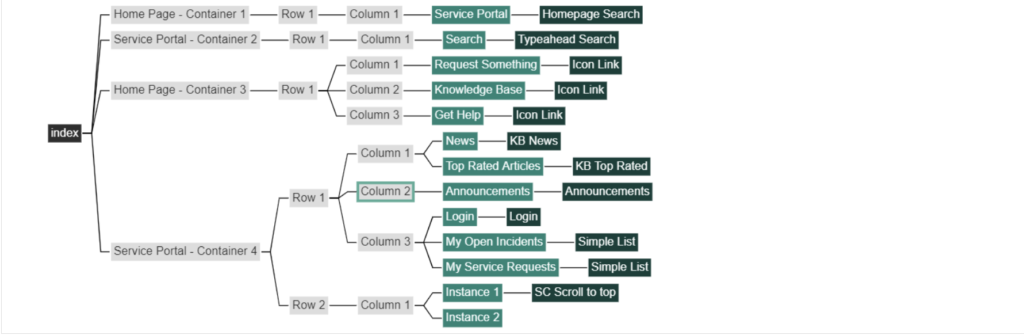
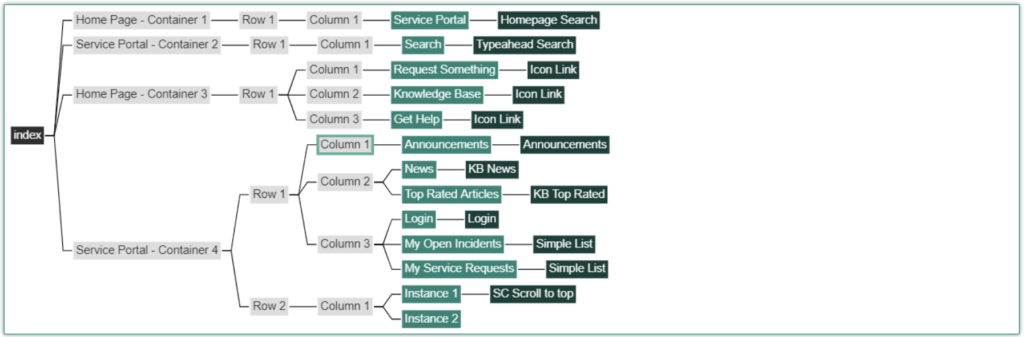
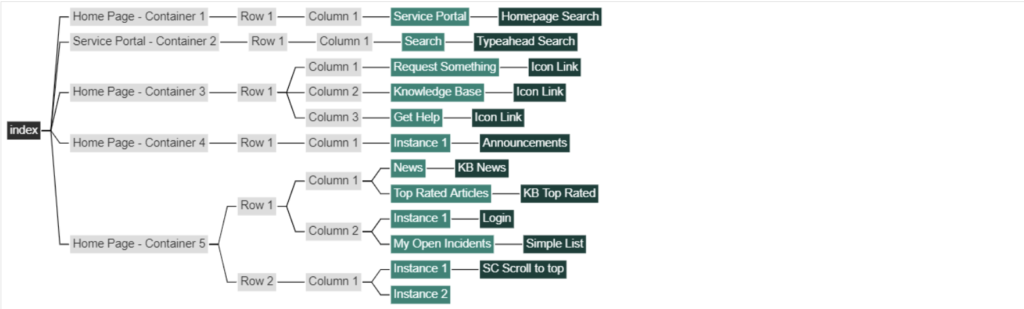
Home画面を構成するツリーが表示されると思います。
こちらのツリーの最上部、黒背景で「index」と表示されているのが、Page名です。
そして、ツリーの最下部、黒背景で「Homepage Search」や「Typehead Search」などと表示されているのがWidget名です。
Pageの下にContainerと呼ばれる大きな箱があり、Row、Column、Instanceとマトリョシカのように箱が用意されていくイメージです。Windowsならフォルダ、Linux系ならディレクトリと言った方が伝わりやすいかもしれません。
ツリーを見ると、Home画面は複数のWidgetで構成されていることがわかりますね。
Widgetの非表示
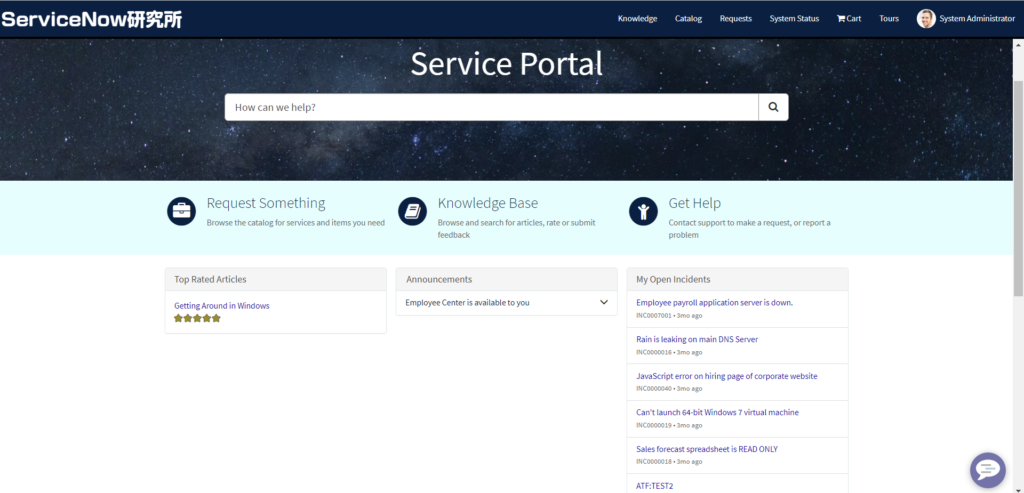
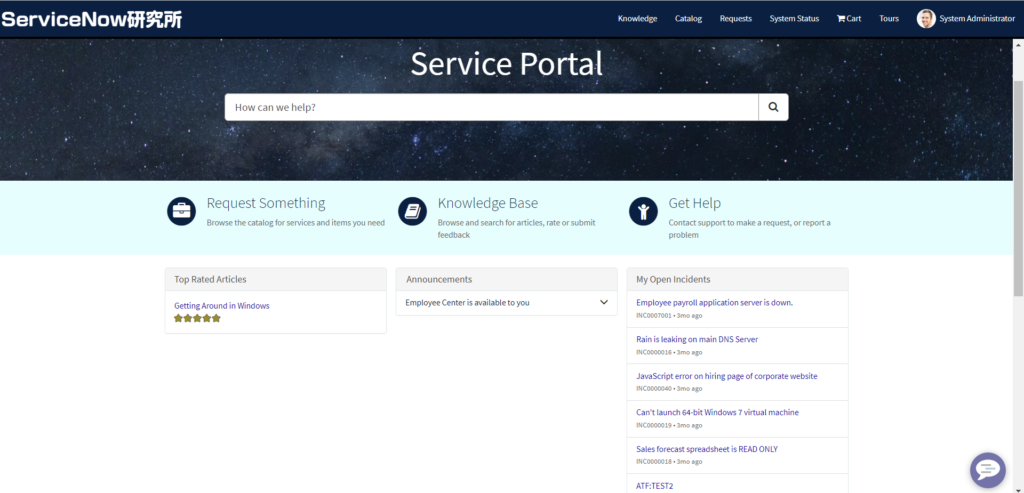
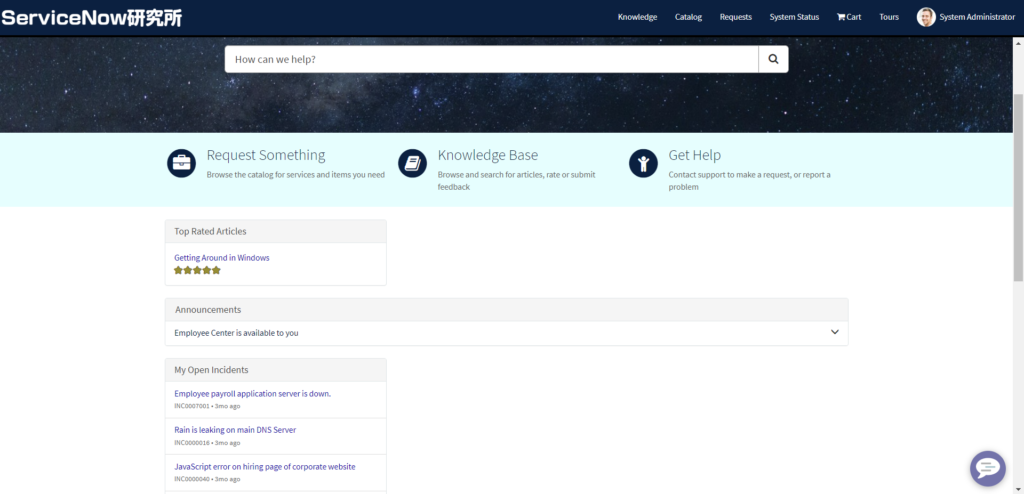
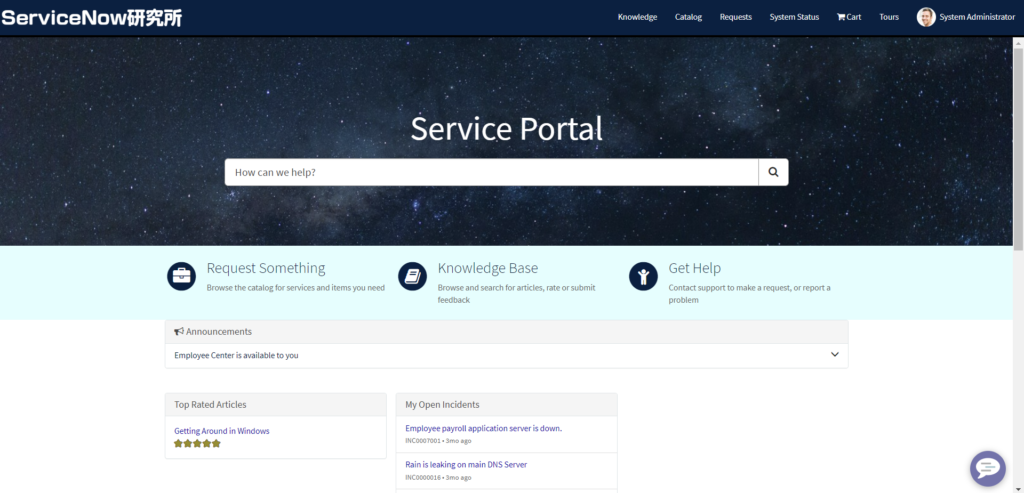
Page Editorで見た通り、Home画面を下にスクロールしてみると、デフォルトで複数のWidgetが表示されていることがわかります。
中には、業務や自分の開発環境では不要なので非表示にしてしまいたいものもあると思います。
方法はいくつかあるので、順に解説していきます。
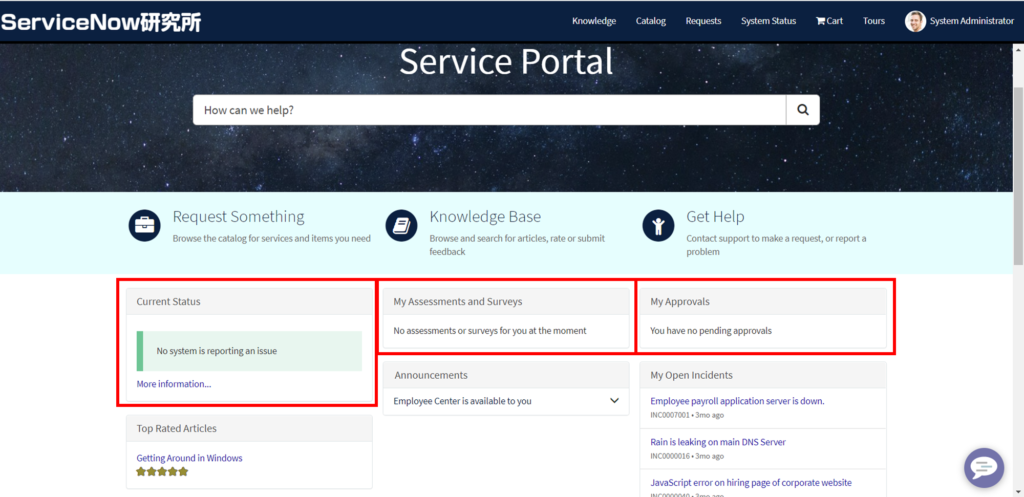
試しに赤枠で囲ったWidgetを非表示にしてみましょう。

Now Platform
まず、Now Platform上で非表示にする方法です。
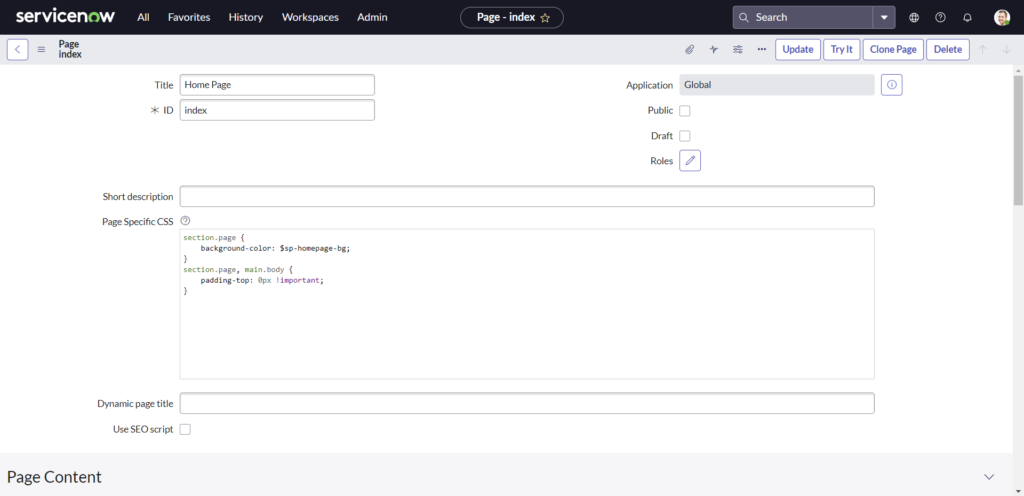
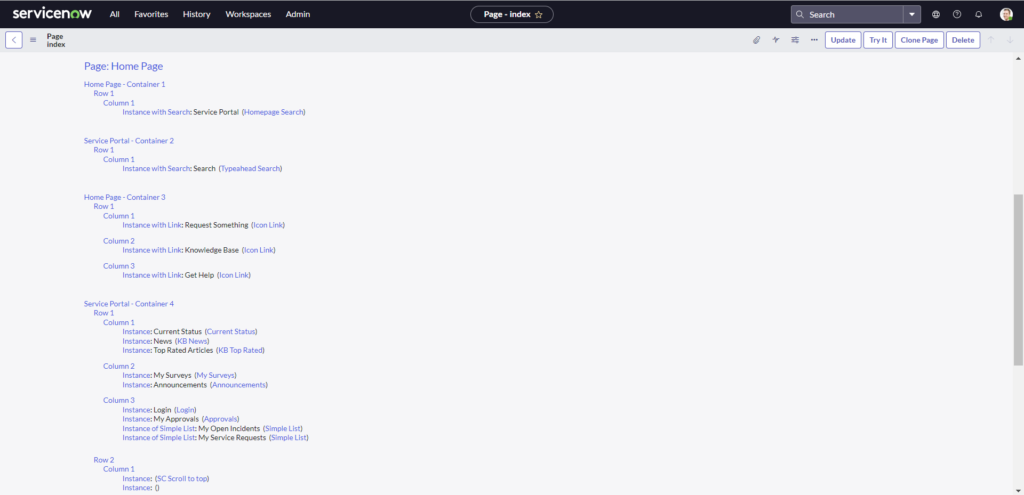
Filter Navigator > Service Portal > Pagesで一覧を開き、IDがindexのレコードをクリックします。

下の方にスクロールし、Page Contentを確認します。
先ほどのPage Editorと似たようなツリーが表示されています。

非表示にしたい項目を探し、Instanceと記載されている部分をクリックもしくは別タブで開きます。
この中で言うと、以下のものですね。
- Service Portal – Container4 > Row 1 > Column 1 > Instance: Current Status
- Service Portal – Container4 > Row 1 > Column 2 > Instance: My Surveys
- Service Portal – Container4 > Row 1 > Column 3 > Instance: My Approvals

非表示にする場合は、フォームヘッダーにあるDeleteボタンをクリックしレコードを削除します。
もしくは、Color, Placement, SizeタブのActiveチェックを外し、SaveかUpdateします。
他2件のInstanceに対しても同様の操作を行います。
操作が完了したら、Service PortalのHome画面をリロードしてみましょう。

うまくWidgetを非表示できましたね。
Page Editor
次に、Page Editor上で非表示にする方法です。
このツリーは先ほども見ましたね。

今度は緑背景のリンクがInstanceです。それぞれ以下のInstanceをクリックしましょう。
- Current Status
- My Surveys
- My Approvals
画面サイズによっては、ツリーが表示されたままなので特にページ遷移したように感じられないかもしれません。少し下にスクロールしてみましょう。

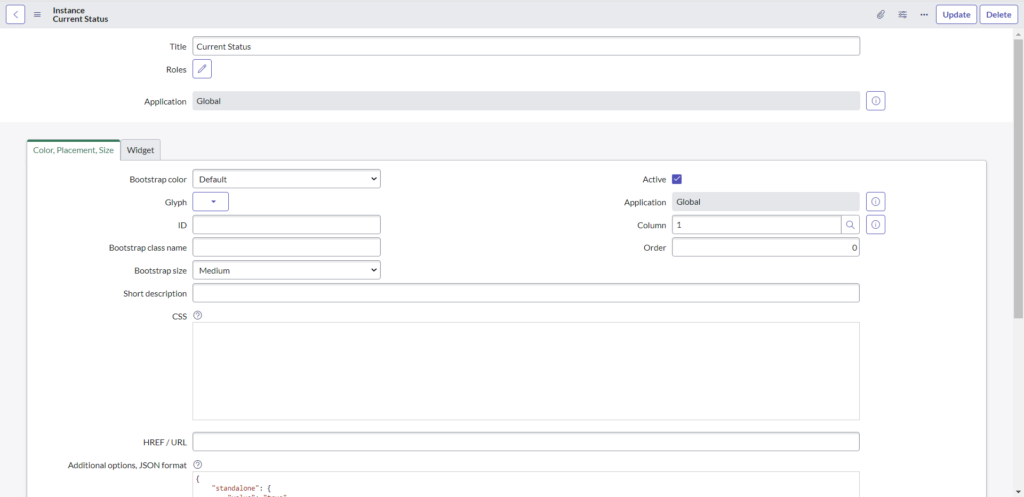
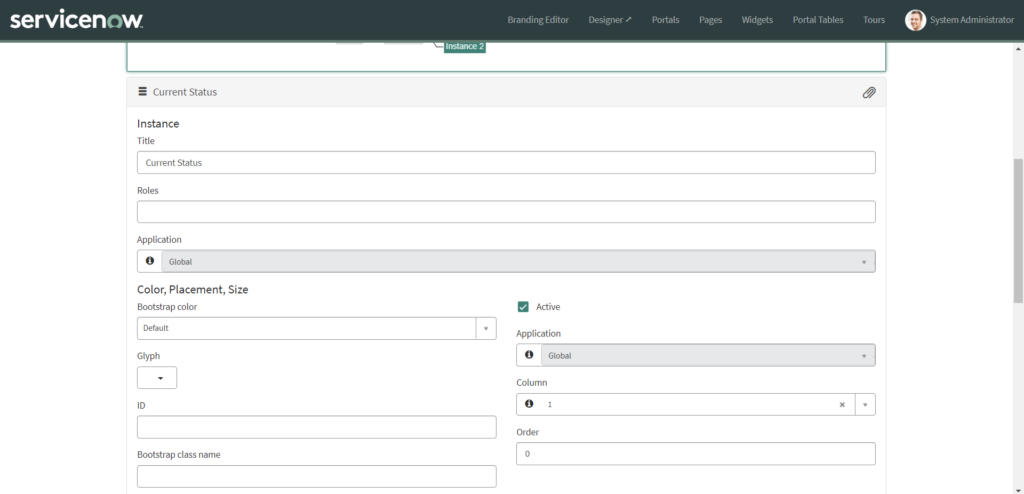
Instance名(画像の例ではCurrent Status)が表示されています。
Now Platformで解説した操作と同じく、Activeのチェックを外しましょう。
※Page EditorではInstanceの削除はできません。
Page Editorの場合は、[Ctrl + S]で保存ができます。余談ですが、私はこれがとてもありがたいので、基本的にNow Platformでは作業しません(笑)
他2件のInstanceに対しても同様の操作を行います。ツリーが表示されているのでそのまま対象のInstanceをクリックします。
操作が完了したら、Service PortalのHome画面をリロードしてみましょう。

うまくWidgetを非表示できましたね。
Service Portal Designer
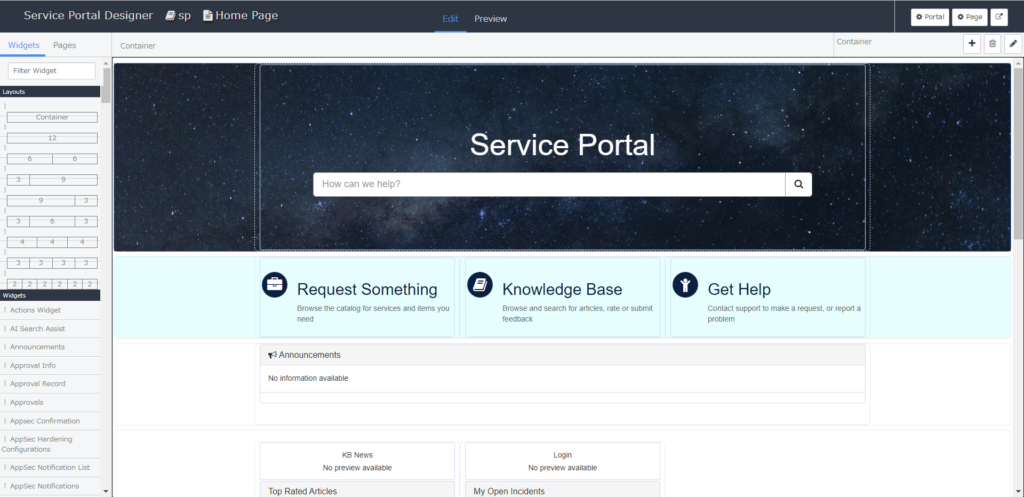
最後に、Service Portal Designerを使う方法をご紹介します。
視覚的に分かりやすいので、私はPageに対してInstanceやContainerの追加・削除を行う際はいつもService Portal Designerを利用しています。
一度Page Editorを開き、ヘッダーメニューの「Designer↗」をクリックすることでService Portal Designerにアクセスできます。

別のPageを編集したいときは、Service Portal上で対象のPageに移動した後に同様の操作を行うか、Service Portal Designerのヘッダーにある「Home Page」と書いてあるところをクリックします。
遷移した先で、対象のPageをクリックすることで編集が可能になります。
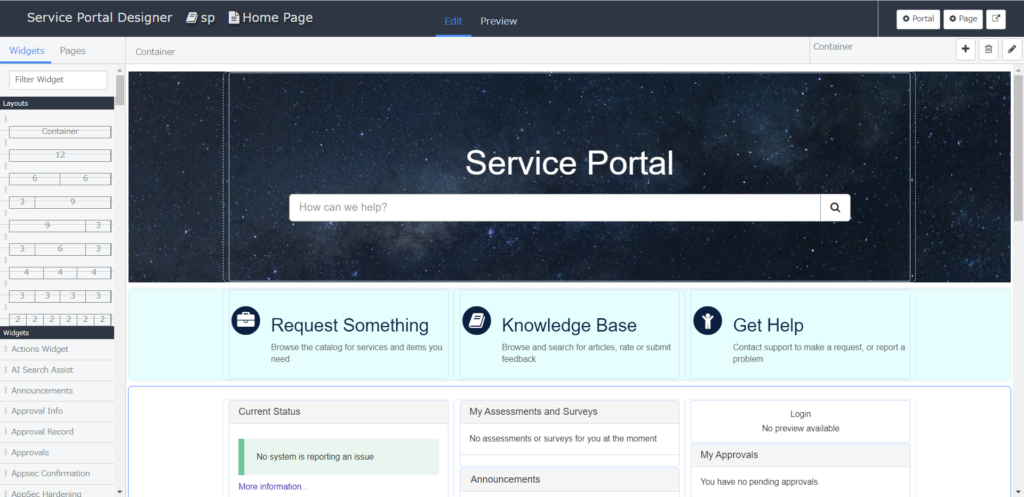
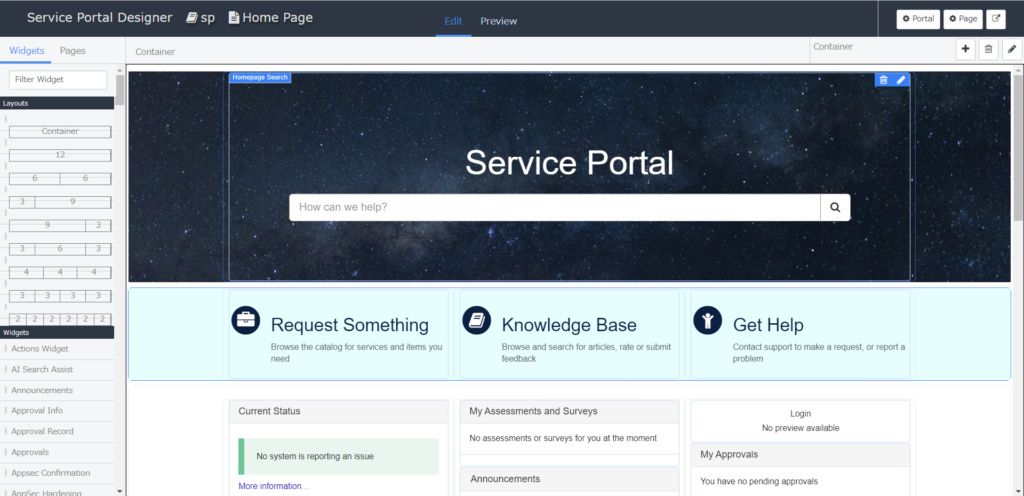
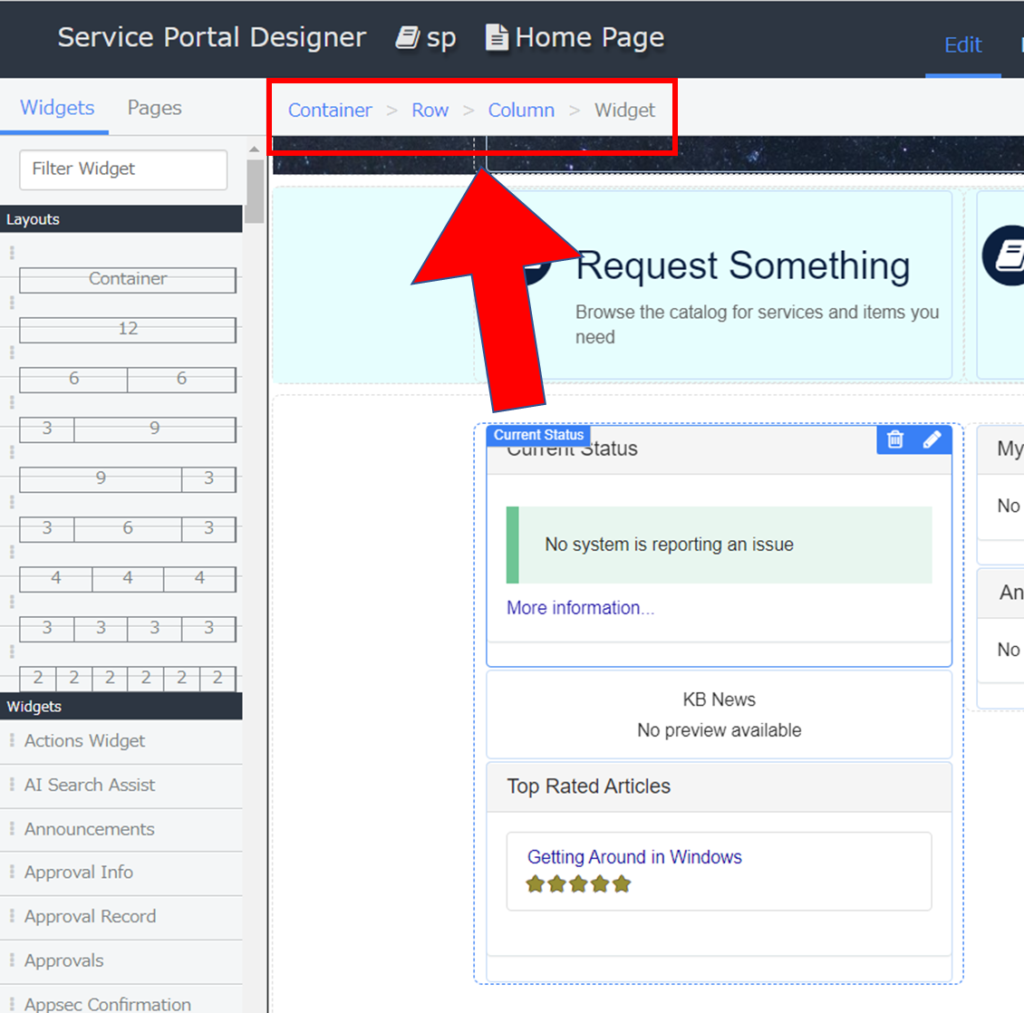
マウスをWidgetの上にホバーさせると、左上にInstance名が表示されます。
また、右上には削除と編集アイコンが表示されていますね。
画像の例では、検索ボックスのWidgetの上にマウスをホバーさせています。

また、WidgetやContainerをクリックすることで画面上部にブレッドクラム(パンくずリスト)が表示され、ツリー階層がわかるようになっています。

では、実際に非表示にしてみましょう。
お察しかと思いますが、非表示にしたいWidgetに対して上記の操作(マウスホバーかクリック)を行い、右上のごみ箱アイコンをクリックします。
確認メッセージが表示されるので、Yesをクリックします。
これだけで非表示が完了しました。

ここでいう削除というのは、Widgetレコードを削除するのではなく、Instanceレコードを削除します。Service Portal DesignerではActiveに関する操作は行えません。
Instanceレコードも残したままにしておきたい場合は、Now PlatformかPage EditorからActiveのチェックを外す操作を行ってください。
では、他2件のInstanceに対しても同様の操作を行います。
操作が完了したら、Service PortalのHome画面をリロードしてみましょう。

うまくWidgetを非表示できましたね。
Widgetのレイアウト変更
不要なWidgetの非表示を行ったことで、Service PortalのHome画面がかなりすっきりしました。
次に、Widgetの見た目を次のような要望が出てきたとします。
- Announcementsの横幅を広げてほしい
- AnnouncementsだけをRequest SomethingなどのWidgetの下に表示させてほしい
- Announcementsの下にTop Rated ArticlesとMy Open Incidentsを表示してほしい
非表示ではなく、既存のWidgetのレイアウトに関する要望ですね。
非表示と同じく、Page Editorを使う方法とService Portal Designerを使う方法があります。
Now Platformでも編集できるのですが、Service Portalを扱う上では少し不便なので、以降では割愛します。
Page Editor
※ColumnとInstanceが1:1のときに有効な手法です。1:nになっている場合はService Portal Designerを使う方法を参考にしてください。
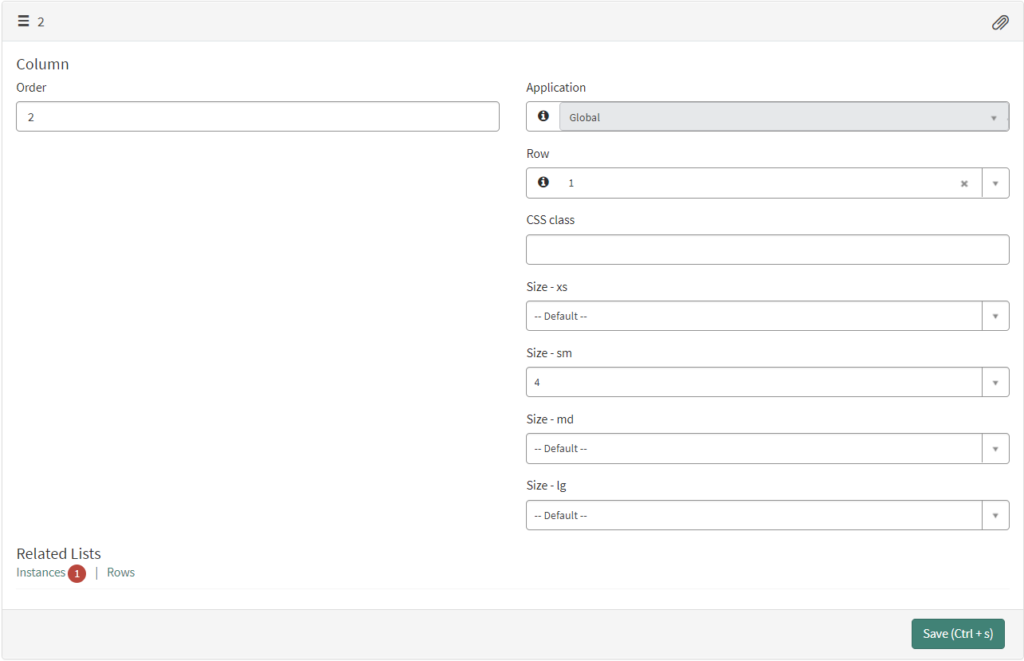
実際にレイアウトをいじる前にもう一度ツリーを見てみましょう。

Announcementsは、Service Portal – Container 4 > Row 1 > Column 2の下にあります。
Widgetの横幅を広げるのは、Column 2のSize – smの数値を大きくすればいいです。

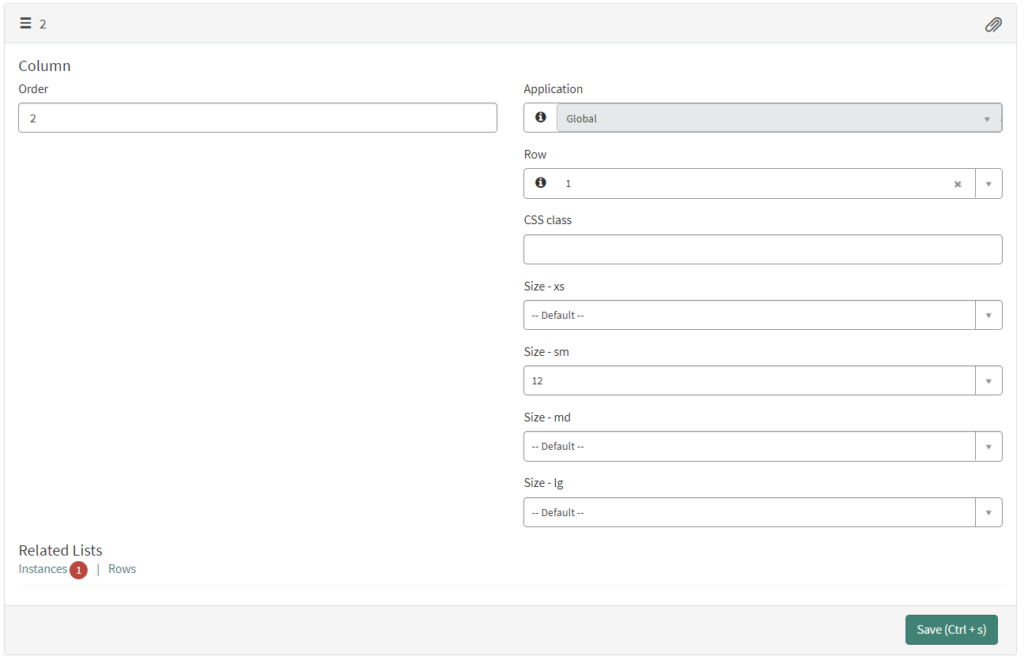
試しに上限値の12に設定してSaveします。
Service Portalのホーム画面をリロードするとどうなっているでしょうか?

Announcementsの横幅のみが大きく伸びましたね。
では次に、AnnouncementsがRequest Somethingの直下になるように編集してみましょう。
Page Editorに戻ります。
ServiceNowを普段から扱っている方は察しが付くかもしれませんが、Widgetの並び順はOrder昇順で決定されます。
Orderの数字が低いほど、並び順が前に来るといった作りですね。

まず、Column 2のOrderを1に変更してSaveします。
次に、ツリー上でColumn 1をクリックし、Orderを2に変更してSaveします。
ここでPage Editorを一度リロードしてみましょう。

ツリーを見ると、Announcementsに紐づいていたColumnがColumn1になっていると思います。
Column番号はOrderの値をもとにしていることがわかると思います。
Service Portalの方もリロードしてみましょう。

要望通りにレイアウトを変更できましたね。
Service Portal Desiger
慣れてしまえば、おそらくこちらの方が簡単かなと思います。
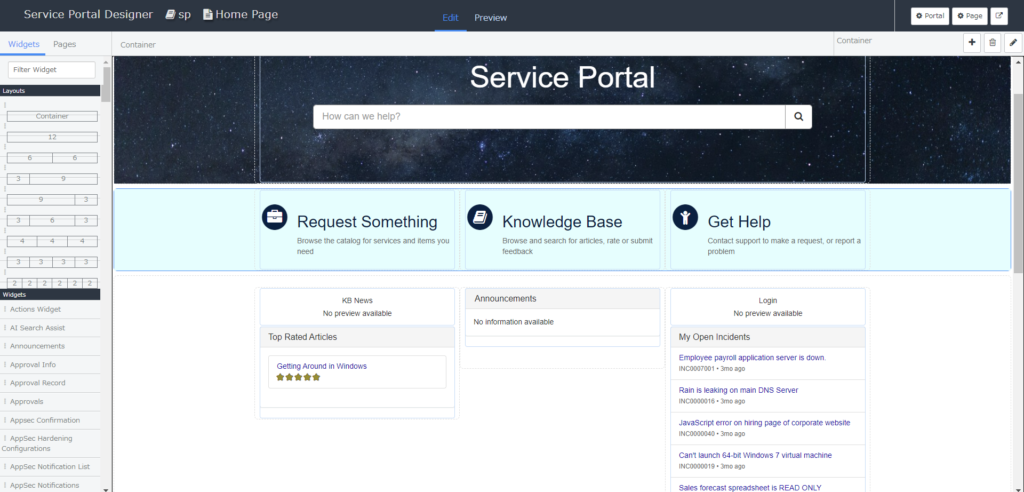
では、Service Portal Designerを開きましょう。

画面左側に常時表示されているメニューの中に、「Layouts」というものがあると思います。
その最上部に、Containerと書かれた長方形があると思います。
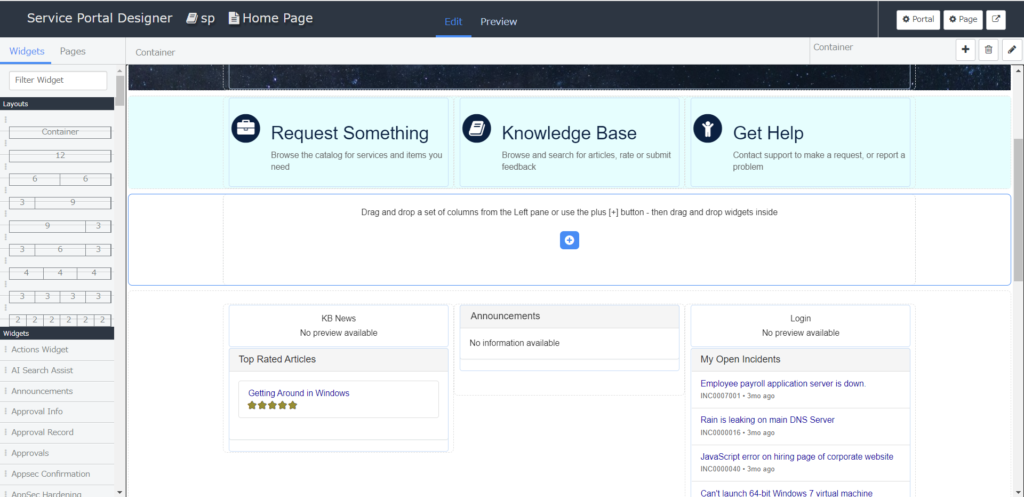
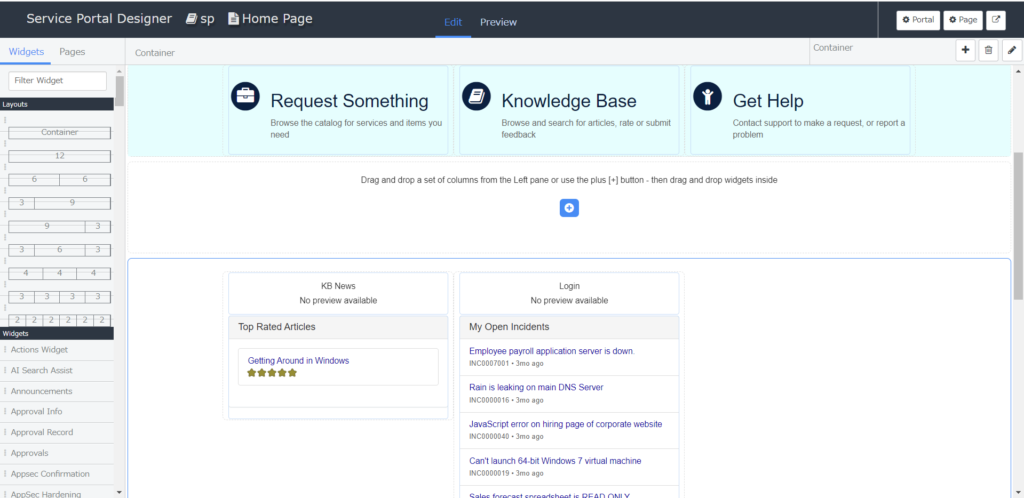
こちらをドラッグ&ドロップで、Request Somethingの直下に置きます。

これで新しくContainerが作られました。
このContainerに表示されている+アイコンをクリックしましょう。
横幅いっぱいに使いたいので、12と書かれたものをクリックします。
Containerに続いて、Columnがこれで作成されました。
次に、Announcementsの外枠をクリックします。
Announcementsではなく、外枠であることに注意してください。

Service Portal Designer画面右上のごみ箱アイコンをクリックします。
最終確認が表示されるので、Yesをクリックします。

これでAnnouncementsがColumnごと削除されました。
先ほど新たに作成した横長のContainerに置いてあげましょう。
画面左側に常時表示されているメニューの最上部に検索ボックスがあると思います。
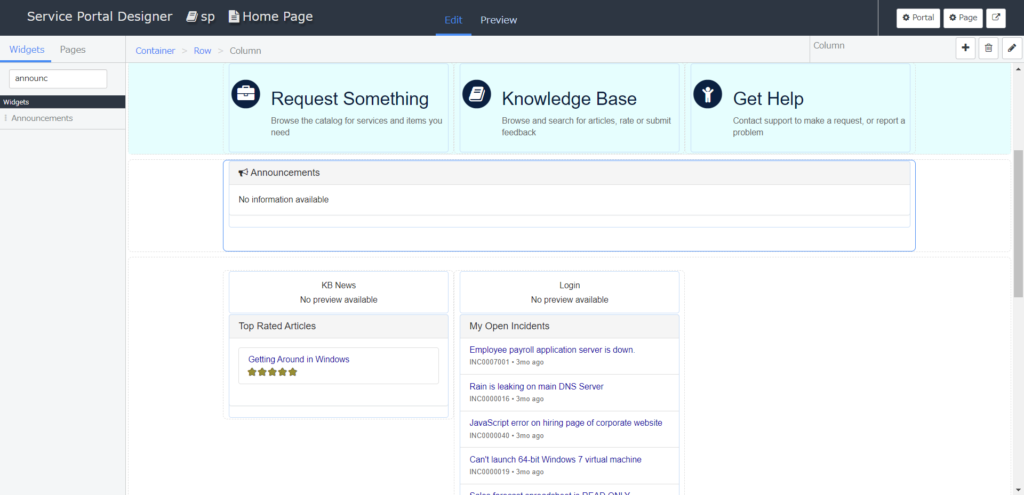
その中に、announceと入力すると、Widgetsの中にAnnouncementsが表示されます。
このAnnouncementsをドラッグ&ドロップで、先ほど作ったColumnに置いてあげましょう。

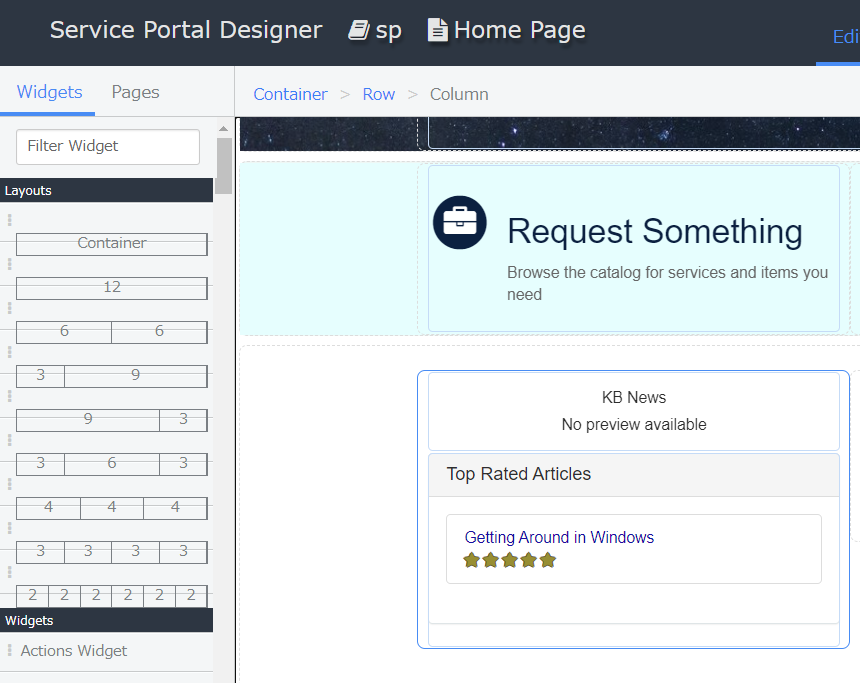
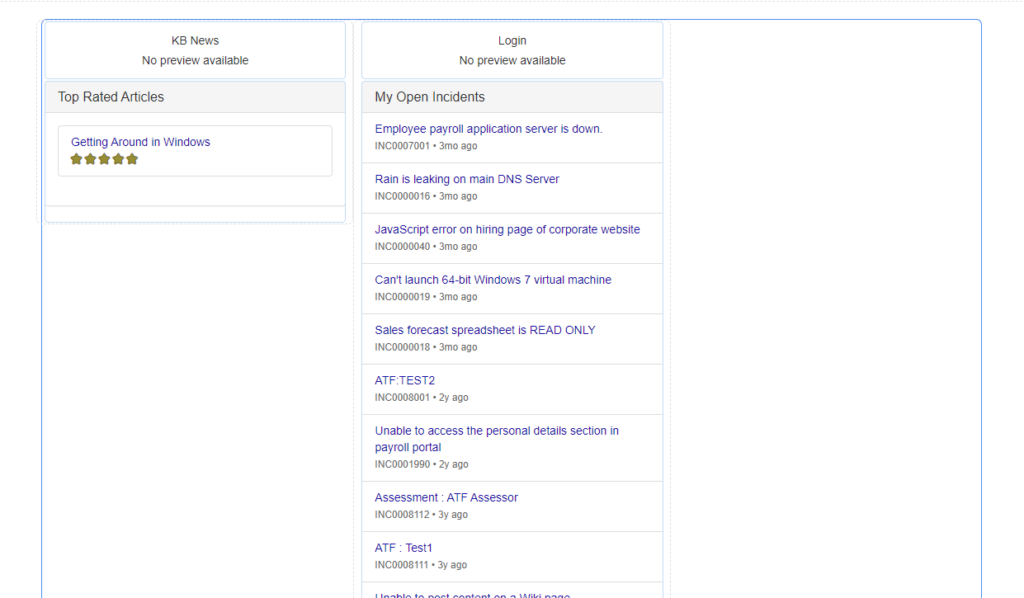
画像のようになっていれば成功です。
ちなみに、ツリーはこのようになっています。

Container 4が作成され、その直下にAnnouncementsが表示されています。
代わりにContainer 5のColumnの数が2に減っています。
Columnの中に複数のInstanceがあり、1つのInstanceのみ分離させたい場合にも使える手法ですので、ぜひ覚えておいてください。
では、Service Portalの方もリロードしてみましょう。

要望通りにレイアウトを変更できましたね。
Widgetの追加
基本的には、上で解説している「Widgetのレイアウト変更 > Service Portal Designer」で説明した内容と同一です。
Service Portal Designerを使用すれば、簡単にContainer、Row、Column、Instanceが作成できます。
では、Service PortalのHome画面に新しいWidgetを追加してみましょう。
今回はMy Open Incidentsの右隣に、Service Catalogの注文履歴の一覧を表示させたいと思います。
Service Portal Designerを開きます。

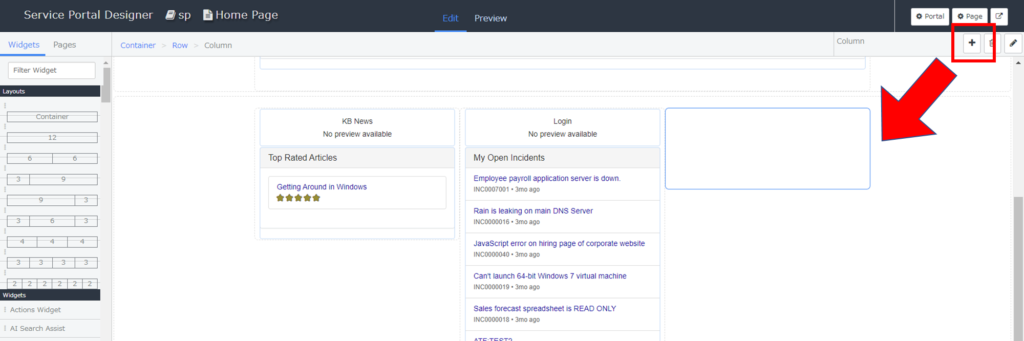
My Open Incidentsの右隣の空白をクリックします。
Row(Top Rated Articlesを含んだ大枠)がフォーカスされていればOKです。

ここで、Service Portal Designer画面右上の+ボタンをクリックします。

新しくColumnが作成されました。
画面左側に常時表示されているメニューの最上部に検索ボックスがあると思います。
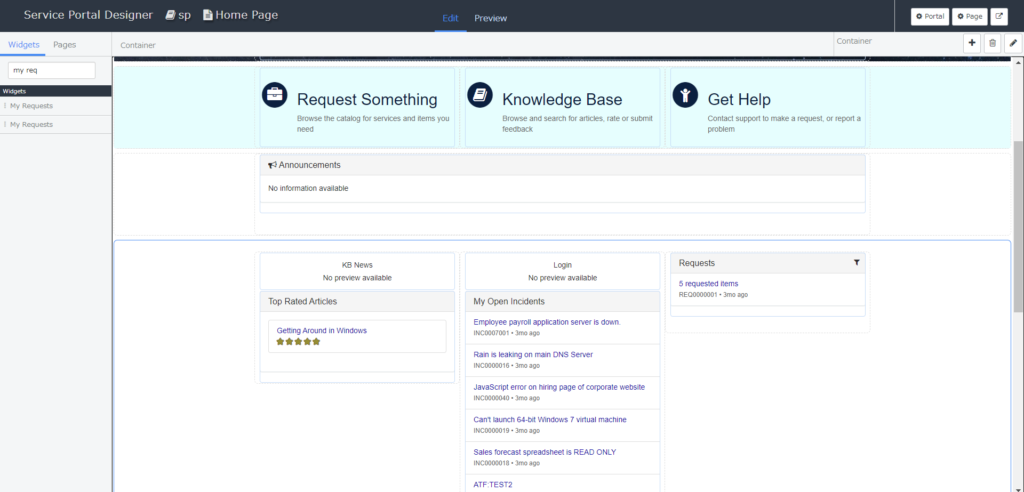
その中に、my reqと入力すると、Widgetsの中にMy Requestsが表示されます。2件表示されると思いますが、どちらでも構いません。
このMy Requestsをドラッグ&ドロップで、先ほど作ったColumnに置いてあげましょう。

画像のようになっていれば成功です。
Service Portalの方もリロードしてみましょう。

自分の申請が表示されていますね。
まとめ
これで既存のPageに関する一通りの操作ができるようになりましたね。
自分の開発しやすいように個人インスタンスを編集するもよし、社内で見せたいWidgetを表示するもよしです。
ただ、あれもこれもあると便利で結果見づらくなってしまっては勿体ないので、レイアウトに関してはできるだけ見やすいように考えるのも楽しいかもしれません。
この解説には含まれていないけど、こういった編集の仕方もあるよ!など、ご意見などあればぜひコメントください!
次回はヘッダーメニューの表示について書ければなと思います。




コメント