ServiceNowの追加コメントや作業メモにおいて、「@<user_id>」で任意のユーザーにメンションを付けてコメントを送信することができることは皆さんご存じかと思います。
しかしながら、コメント内にリンクを埋め込んだり、表を作成できることは意外と知られていません。
今回は、追加コメントや作業メモでHTMLタグを使う方法を解説していきます。
システムプロパティの確認
まず前提として、HTMLタグを使用できるかは、とあるシステムプロパティによって判断されます。
デフォルトで使用できる設定になっていますが、一応確認しに行きましょう。
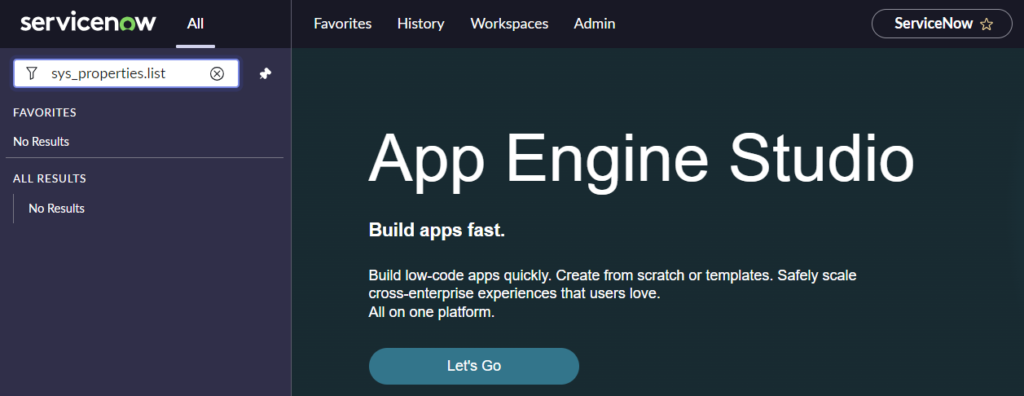
フィルターナビゲータに sys_properties.list と入力しEnterを押します。

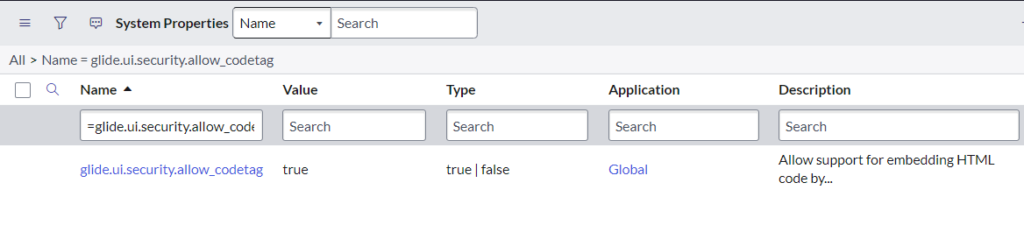
Name (名前)が glide.ui.security.allow_codetag のプロパティを探します。
Value (値)が true になっていれば、追加コメント・作業メモでHTMLタグを使用できます。
ユーザーにHTMLタグを使用させたくない場合は、こちらの値を false に変更してください。
※ 正確には、フィールドタイプが Journal Input (ジャーナル入力) のフィールドでHTMLタグを使用できます。

実践
設定の確認が終わったらいよいよ実践です。
試しに ServiceNow研究所 という文字列を太字にするHTML文を記載します。
<b>ServiceNow研究所</b>
タグがそのまま残ってしまい、太字にもなりませんでした。
実は、ServiceNowの追加コメント・作業メモでそのままHTMLを使ったとしても、ただの文字列として認識されてしまい、期待通りに動作することはありません。
ではどうするかというと、下記のように [code][/code] でHTMLタグを囲んでしまいます。
[code]
<b>ServiceNow研究所</b>
[/code]
今度は期待通りに太文字で表示されました。
今のは簡単な例でしたが、こちらの[code][/code]タグ、HTML5でできることはおおよそできると考えていただいてよいです。例えば冒頭で述べたように…
埋め込みリンクを作成したり、
[code]
<a href="https://servicenow-lab.com/">ServiceNow研究所</a>
[/code]
表を作成したり、
[code]
<p>
<a href="https://servicenow-lab.com/">ServiceNow研究所</a>
</p>
<table border="1" width="200">
<tr bgcolor="#e0ffef">
<th width="70%">カテゴリー</th>
<th width="40%">記事数</th>
</tr>
<tr>
<td>検討・企画</td>
<td>20</td>
</tr>
<tr>
<td>運用</td>
<td>15</td>
</tr>
<tr>
<td>開発・導入</td>
<td>34</td>
</tr>
</table>
[/code]
こんな感じに書くことも可能です。
※ ナレッジで書けと言われそうな内容ですが解説なので目を瞑ってください…
[code]
<h2><a href="https://servicenow-lab.com/">ServiceNow研究所</a></h2>
<h3>ServiceNowの日本語情報サイト</h3>
<p>ServiceNowエンジニア三人が数々の導入案件に関わった経験をもとにServiceNowに関する情報を日本語で発信中</p>
<ol>
<li><a href="https://servicenow-lab.com/category/plan/">検討・企画</a></li>
<li><a href="https://servicenow-lab.com/category/operation/">運用</a></li>
<li><a href="https://servicenow-lab.com/category/install/">開発・導入</a></li>
<li><a href="https://servicenow-lab.com/inquiry/">問い合わせ・仕事依頼</a></li>
</ol>
<h3>記事数</h3>
<table id ="lab" border="1" width="200">
<tr bgcolor="#e0ffef">
<th width="70%">カテゴリー</th>
<th width="40%">記事数</th>
</tr>
<tr>
<td>検討・企画</td>
<td>20</td>
</tr>
<tr>
<td>運用</td>
<td>15</td>
</tr>
<tr>
<td>開発・導入</td>
<td>34</td>
</tr>
</table>
<h3>カテゴリ別閲覧者数</h3>
<p>・・・・</p>
<h3>サイト再訪問者率</h3>
<p>・・・・</p>
[/code]
まとめ
今回は追加コメント・作業メモでHTMLタグを使用する方法を解説しました。
基本的に、HTMLフォーマットでの文書の保存は、HTMLタイプのフィールドを作成し、アクティビティストリームに出力されるように設定を行う方が、入力者の手間がかかりません。
標準のフィールドをHTMLタイプに変更するというのも一つの手ではあります。
しかし、追加コメント・作業メモのように、フィールドの作成元であるタスク [task]から数多くの子テーブルに継承している場合は、影響範囲が広すぎるためタイプの変更は推奨されません。
標準のフィールドに全く手を加えずリンクを作業メモに埋め込みたい、といった場合にご利用ください。
今回は以上です。ありがとうございました。



コメント