開発の前に
Romeバージョン以降、Service Portalの互換機能としてEmployee Centerというポータルがリリースされました。こちらでは、エンドユーザーというよりはもっと社員・従業員に向けた機能が充実しています。
しかし、Service PortalのPageやWidgetをそのまま流用することもでき、未だにService Portalの開発の需要は増しています。
その需要に反して、Service Portalについて学べる公式トレーニングのService Portal Fundamentalsは有償となっているため、なかなか手が出しづらいかもしれません。
この記事では、そんなService Portalの基礎的な設定について解説していこうと思います。
必要な権限
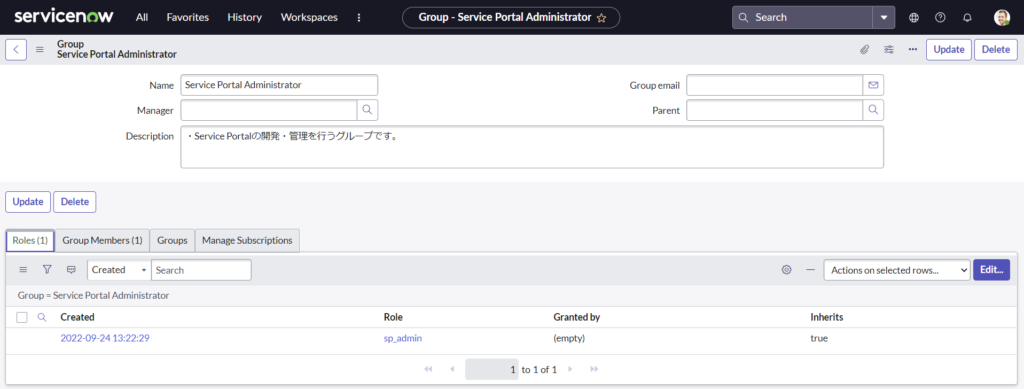
Service Portalの開発・設定を行うためには、以下のどちらかのロールがユーザに付与されている必要があります。
・admin
・sp_admin
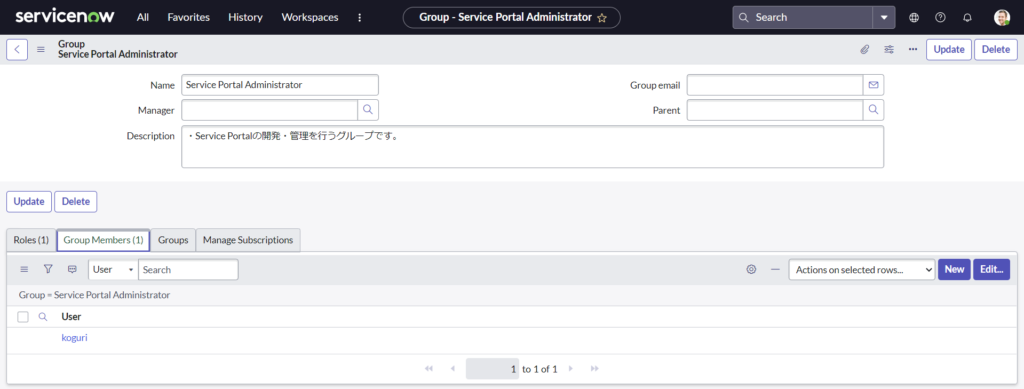
ServiceNowの権限管理のベストプラクティス通りに、グループにロールを付与し、そのグループにユーザを追加しましょう。
以降は、sp_adminロールを所有したユーザを代理操作して開発を行います。


Service Portalについての解説
Service Portalへのアクセス
Service Portalにアクセスするためには、以下の2通りの方法があります。
お好みの方法でアクセスしてください。ちなみに私はいつも後者の方法でアクセスしています。
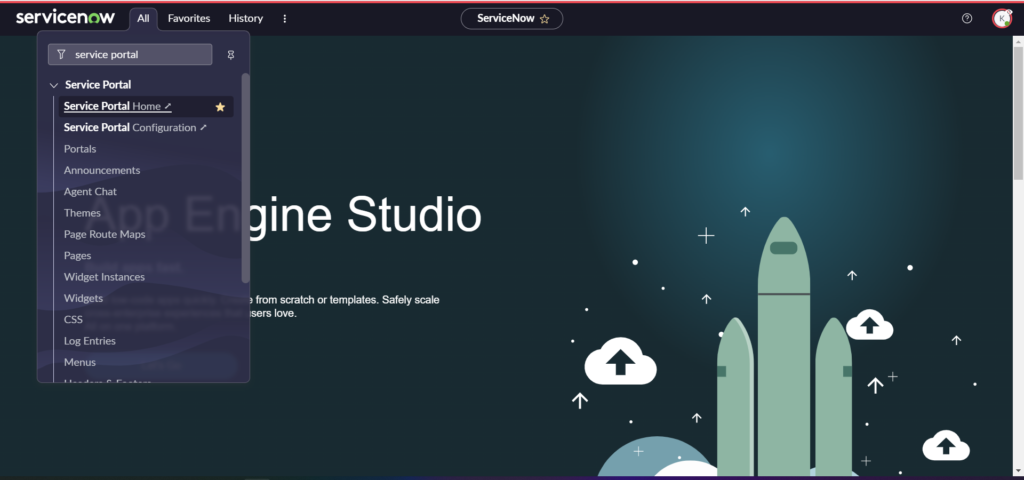
・Filter Navigator > Service Portal > Service Portal Home↗ をクリックする。
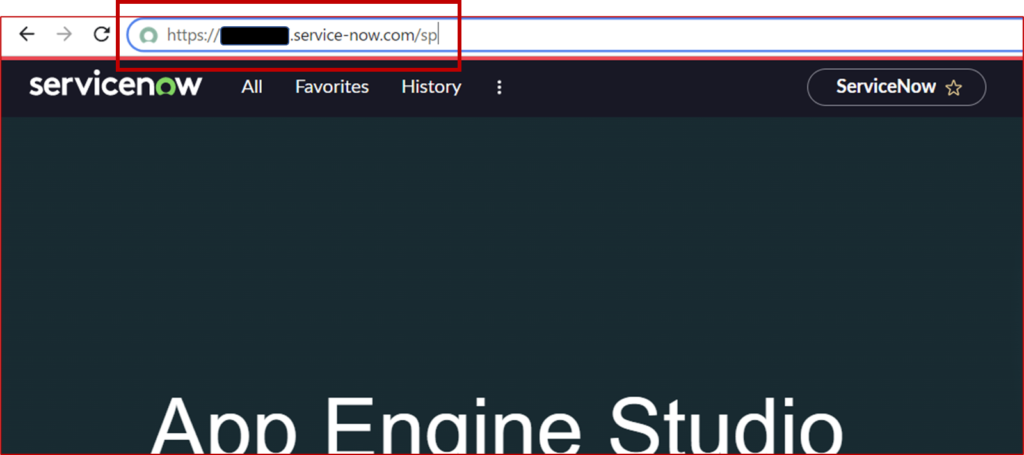
・ブラウザURLに、https://<インスタンス名>.service-now.com/sp と入力する。


Service Portalの画面解説
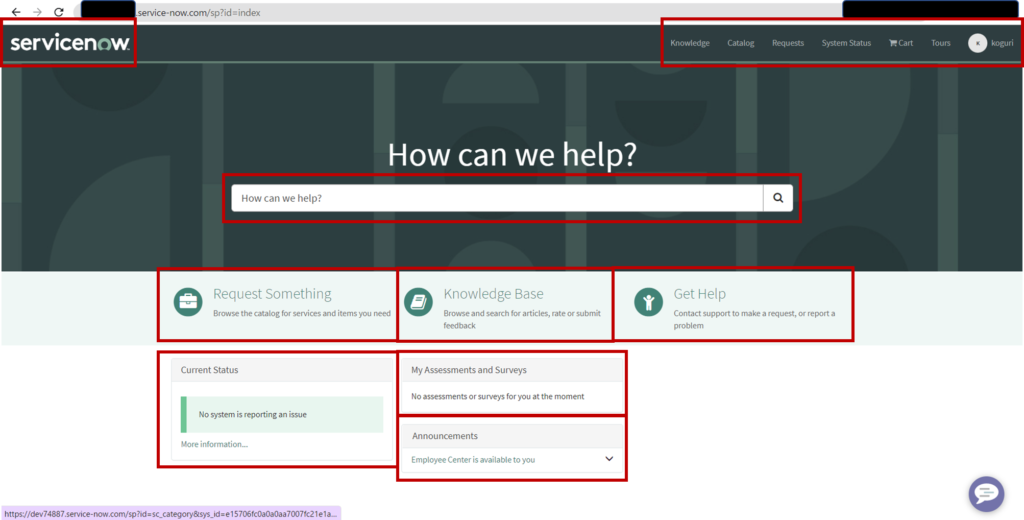
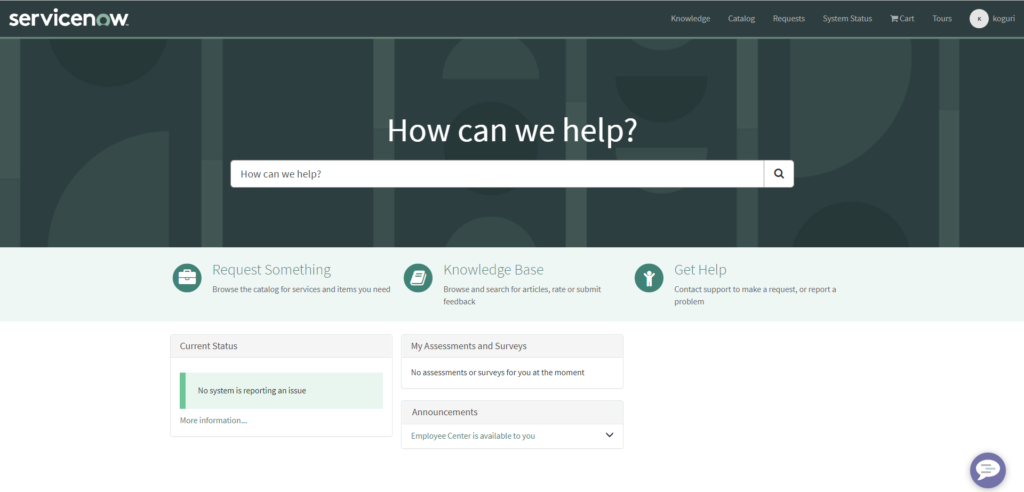
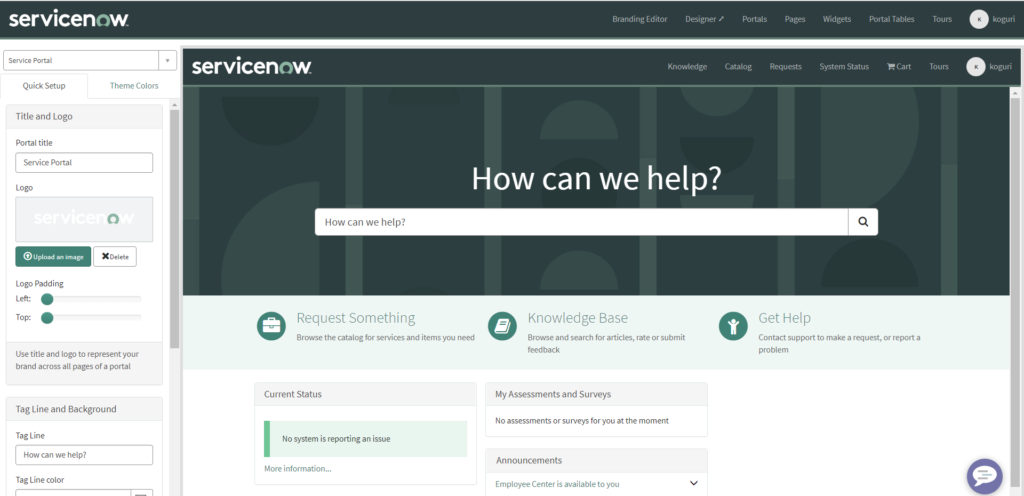
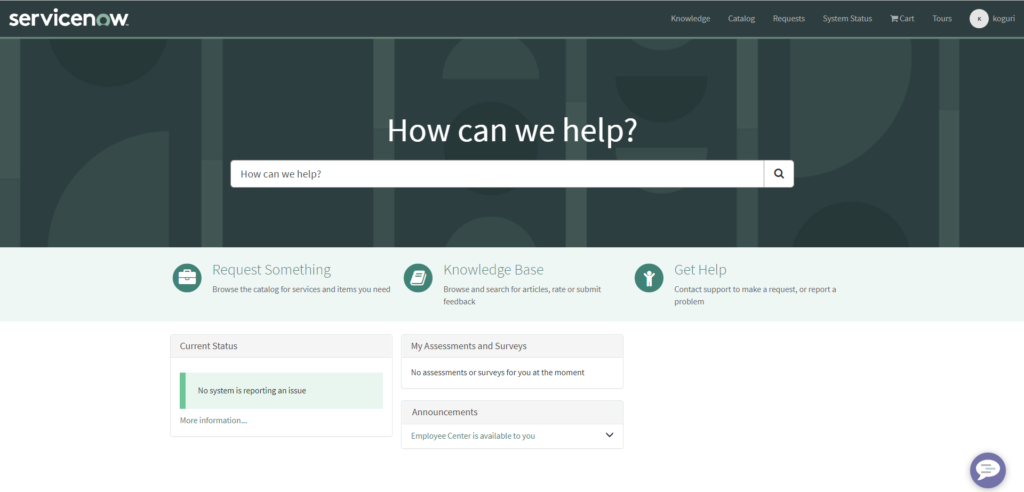
Service Portalにアクセスすると、”How Can We Help?”と尋ねられている画面が表示されると思います。ここがService Portalのホーム画面です。
まずはこのホーム画面で、Service Portalの各機能の基礎的な呼称を解説していきます。
Widget

赤枠で囲っている箇所は、Widgetと呼ばれる各ニーズに合わせたサービスを提供する機能です。アプリケーション開発や、フロントエンド開発に携わっている方はイメージしやすいかもしれませんね。
例えば、検索ボックスを表示する、Service Catalogの一覧を表示する、申請中のRequested Itemの一覧を表示する、承認の一覧を表示して承認や却下を受け付ける、などの操作が可能になります。
デフォルトで用意されている機能だけでもある程度は充足するのですが、細かい要件が発生するとカスタムでWidgetに機能を追加したり、新たにWidgetを作成することも可能です。
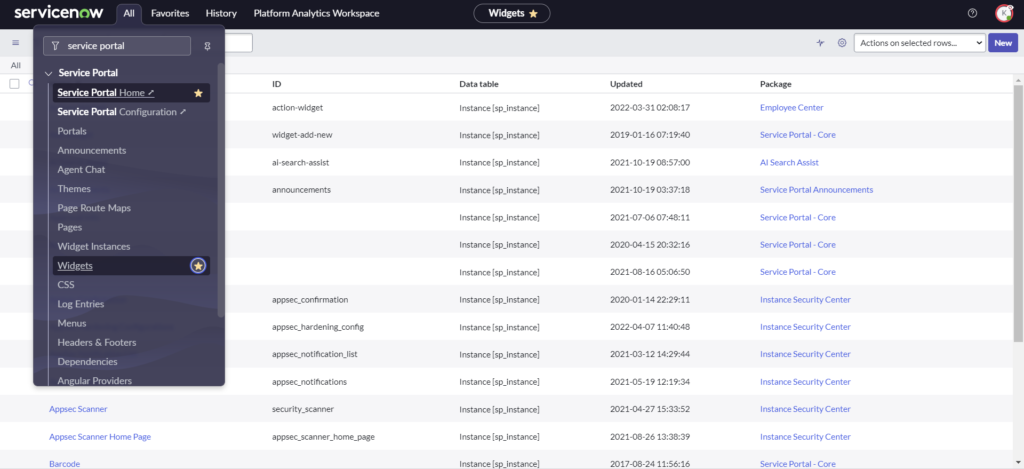
Widgetの一覧は、Now Platformから確認できます。

Page
Service PortalはHome画面、申請フォーム画面などをPageと呼ばれる大枠で構成されています。
Home画面左上にある、”servicenow”というロゴをクリックしてみましょう。
ブラウザのURLが「~/sp」から、「~/sp?id=index」に変わったことがわかると思います。
このidというものが、Service PortalのPage IDとなっています。Home画面のPage IDはindexということですね。
同じように、Request Somethingをクリックしたときに遷移する画面はsc_category、Knowledge Baseをクリックしたときに遷移する画面はkb_view2ということになります。
このページに対し、Widgetを配置することでレイアウトを自由に変えることができます。
Service Portalの開発にあたるうえで、PageとWidgetは非常に重要になってくるので、よく使うPage IDとWidget名は覚えておいた方がスムーズに開発に着手できます。
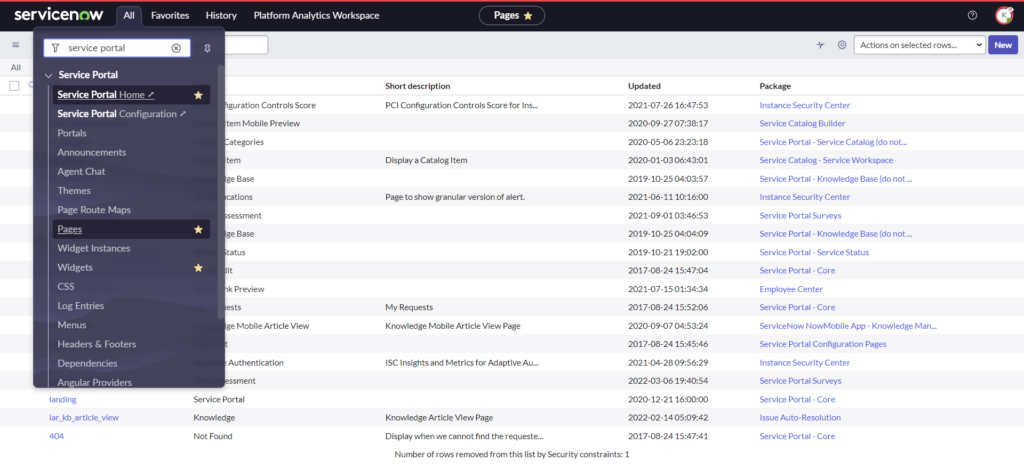
Pageの一覧は、Now Platformから確認できます。

テーマの変更
機能の解説をしたところで、いよいよテーマをいじっていきます。
元々のテーマもなかなか目に優しい色合いでよいのですが、開発環境・本番環境で一目で見分けたい場合だったり、自社風にアレンジを利かせたい場合もあると思います。
そのような場合にはテーマを変更することでオリジナリティが増すことでしょう。
なお、デザインセンスが皆無のため、変更差異を分かりやすくするため、奇抜な色合いになることをご了承ください。

テーマを変更する前に、2点注意事項です。
・値を変更すると、その瞬間に変更が適用されます。
・適用された変更は、Update Setに格納されます。
インスタンス間で差異を出したいときにはNow Platformで、Default Update Setに切り替えてから作業を行ってください。
この記事では、誤って値を変更してしまったときやデフォルト値を忘れてしまった時のためにも、システムで設定されている各デフォルト値を記載しておきます。
Branding Editorへのアクセス
まずは、テーマを変えるためのBranding Editorページに移動しましょう。以下の方法で移動できます。
・Filter Navigator > Service Portal > Service Portal Configuration↗ > Branding Editor をクリックする。
・Service PortalのいづれかのWidget上でCtrl + 右クリック > Instance in Page Editor > Branding Editorをクリックする。
・ブラウザURLに、https://<インスタンス名>.service-now.com/sp_config?id=branding_editor と入力する。

Quick Setup
画面左に、Quick SetupタブとTheme Colorsタブが表示されていると思います。
ここではまず、Quick Setupについて解説していきます。
Portal Title
デフォルトは”Service Portal”です。
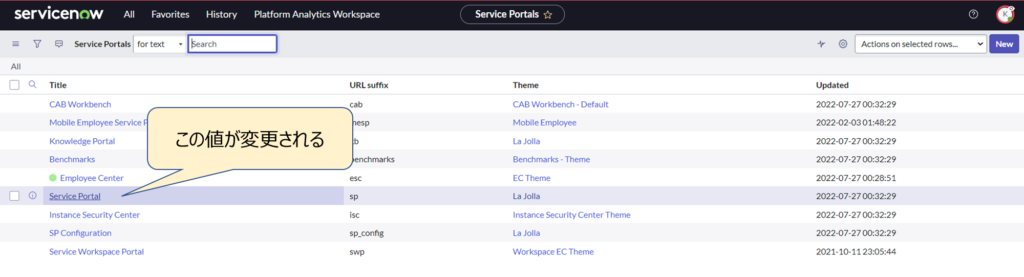
この値を変更すると、Filter Navigator > Serivce Portal > Portalsの表示も変更した値になります。
よほどのこだわりがない限りは、デフォルトのままを推奨します。

Logo
画像をアップロードすることで、自社用のロゴに変更することができます。
このロゴはService Portalにのみ適用されます。Now Platformには影響しません。
高さ:46px、幅:200pxが最大値です。
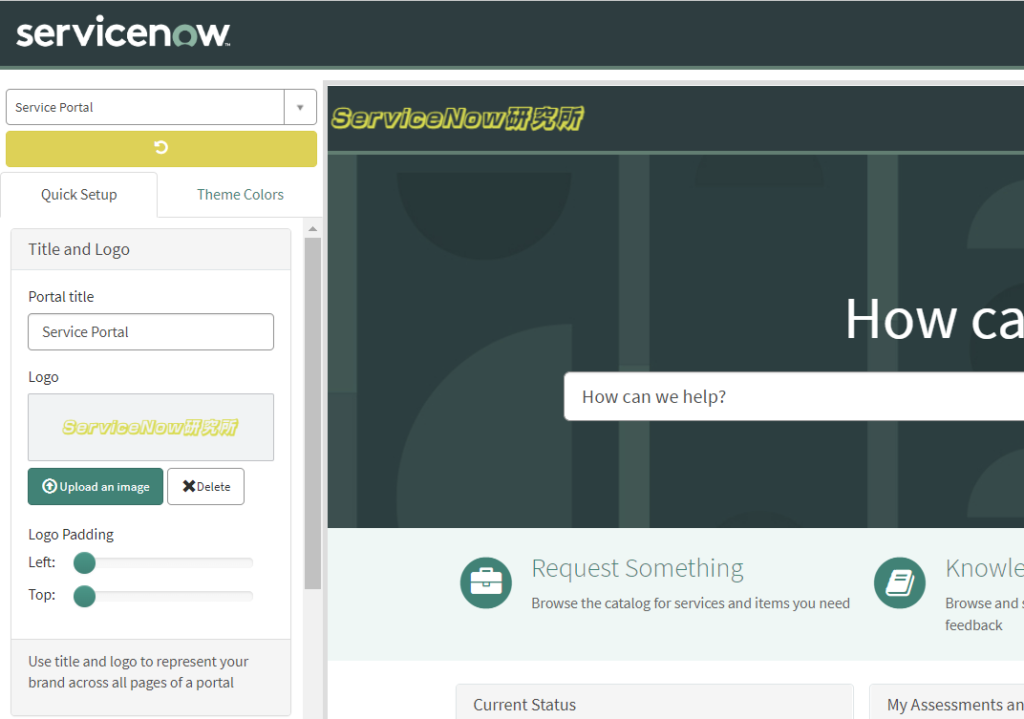
ロゴメーカーを使用して簡単なロゴに変更してみました。
変更すると、すぐにプレビュー画面が更新されます。

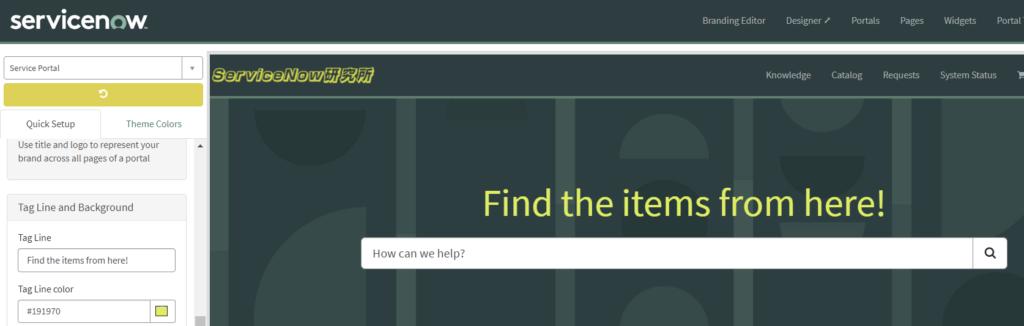
Tag Line
デフォルトは”How can we help?”です。
変更することで、検索ボックス上部の文言を変更できます。
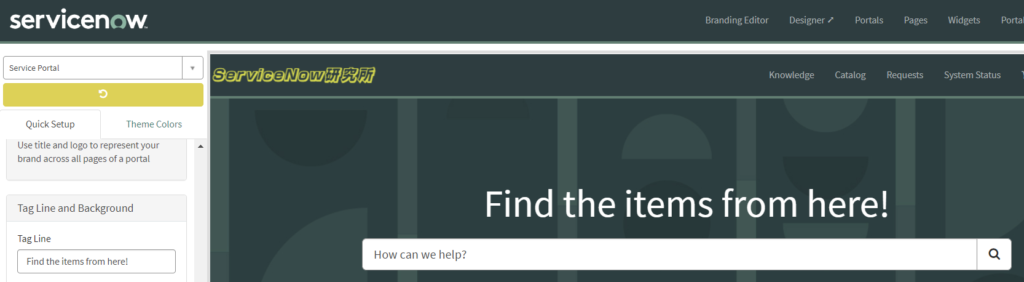
こちらにも変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Tag Line color
デフォルトは”#ffffff”です。
カラーコードを指定することで、先ほど変更したTag Lineの文字色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらにも変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

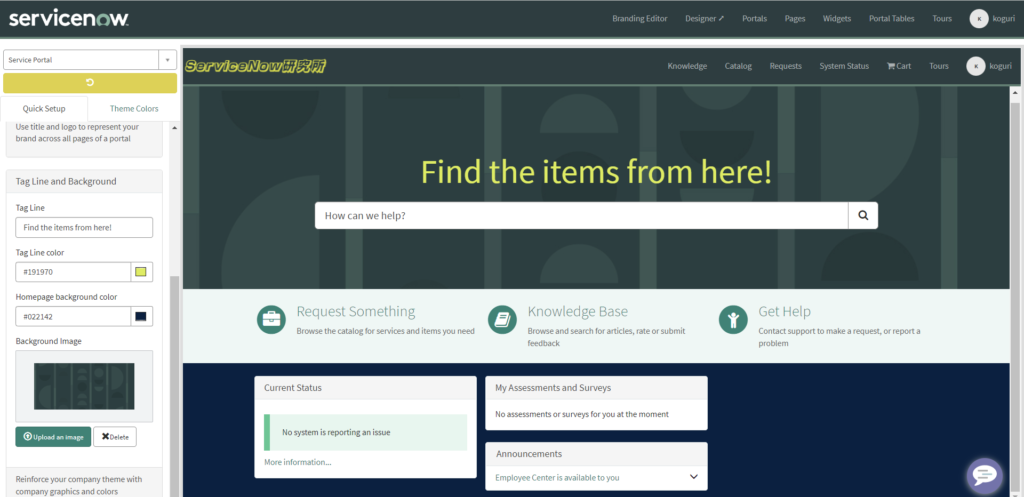
Homepage background color
デフォルトは”#fff”です。
カラーコードを指定することで、定義されたWidget以外の背景色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
ここで変更できるのは、Home画面の背景色のみです。
他のPageには適用されないためご注意ください。
こちらにも変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

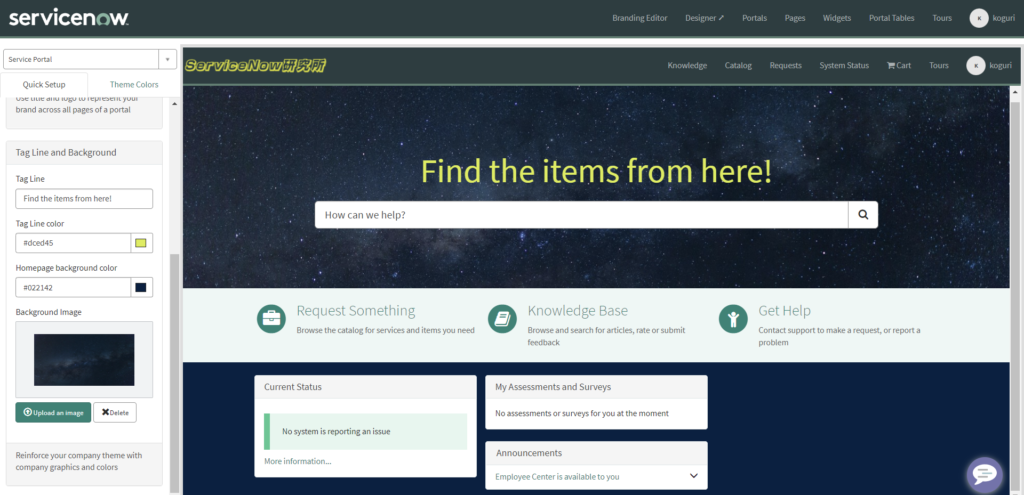
Background Image
画像をアップロードすることで、ヘッダー以下~”Request Something”等のWidget群以上に適用される背景画像を変更することができます。
こちらにも変更を加えてみます。
こちらは変更後にブラウザをリロードすると、プレビュー画面が更新されました。

Theme Colors
Quick Setupタブでの変更が終わったので、続いてTheme Colorsタブについて解説していきます。
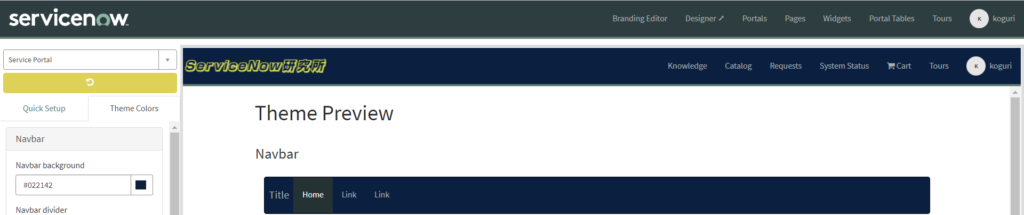
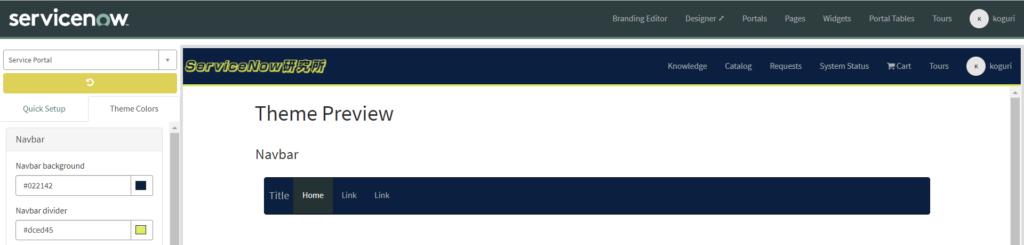
Navbar background
デフォルトは”#293e40″です。
カラーコードを指定することで、ヘッダーの背景色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Navbar divider
デフォルトは”#5A7F71″です。
カラーコードを指定することで、ヘッダーと背景画像を分けるボーダーラインの色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

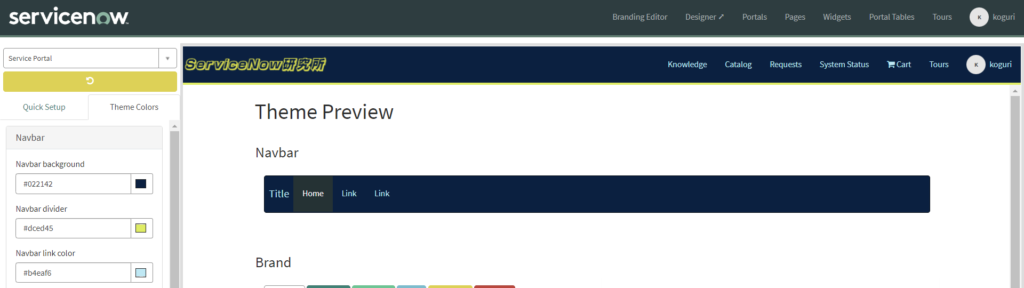
Navbar link color
デフォルトは”#A7B0B2″です。
カラーコードを指定することで、ヘッダーメニューのリンク色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Navbar link hover
デフォルトは”#ffffff”です。
カラーコードを指定することで、マウスホバーさせた時のヘッダーメニューのリンク色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

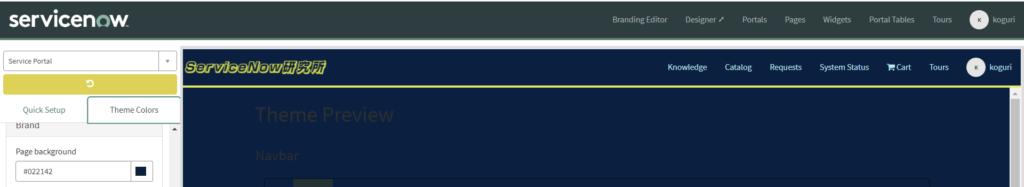
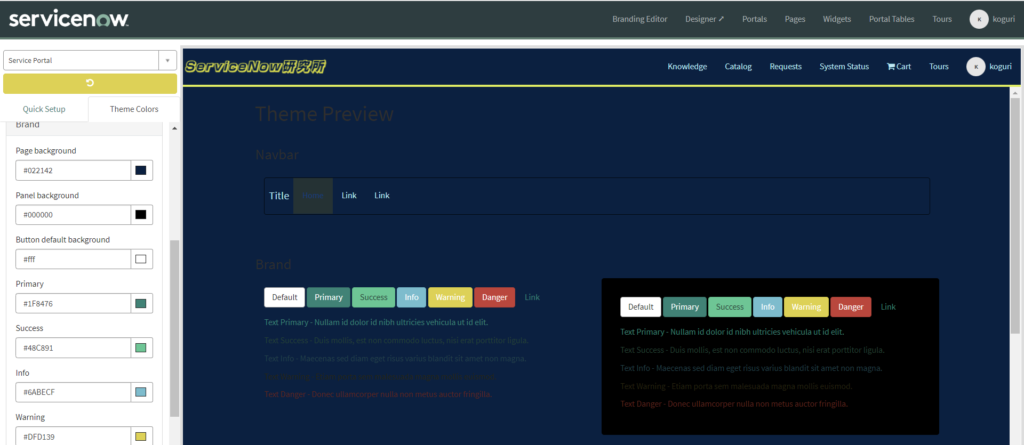
Page background
デフォルトは”#ffffff”です。
カラーコードを指定することで、定義されたWidget以外の背景色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
この変更は、すべてのPageに適用されます。
Homepage background colorを変更している場合は色を合わせることを推奨します。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Panel background
デフォルトは”#fff”です。
カラーコードを指定することで、定義されたWidgetの背景色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
この変更は、すべての定義されたWidgetに適用されます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Button default background
今から解説するButton default background、Primary、Success、Info、Warning、Dangerについては、慎重に色を決定することを推奨します。
というのも、WidgetごとにCSSが設定されているのですが、そのCSSでこの色が呼び出されるからです。
先ほどから「定義されたWidgetの~」などの書き方をしていたのは、WidgetのCSSで定義された背景色が存在するためです。
Widgetによっては背景色だけでなく、ボタンの色、文字色、リンク色にまで影響するためご注意ください。
この記事では、Primaryのみ変更を行い、後の設定はデフォルト値のみを記載します。
Button default backgroundのデフォルトは”#fff”です。
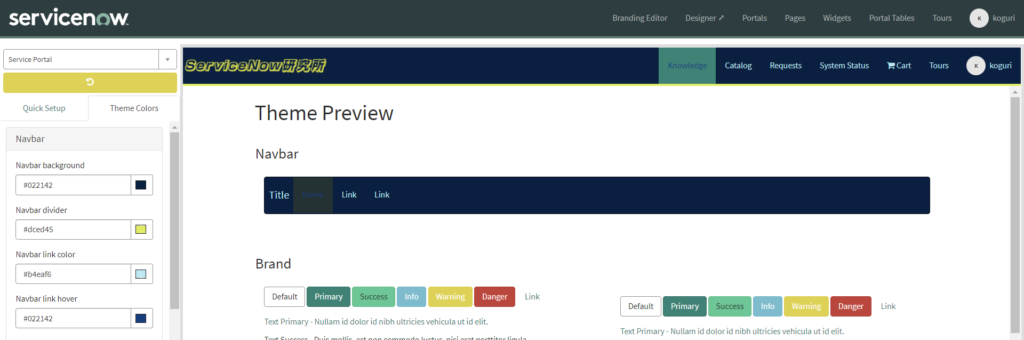
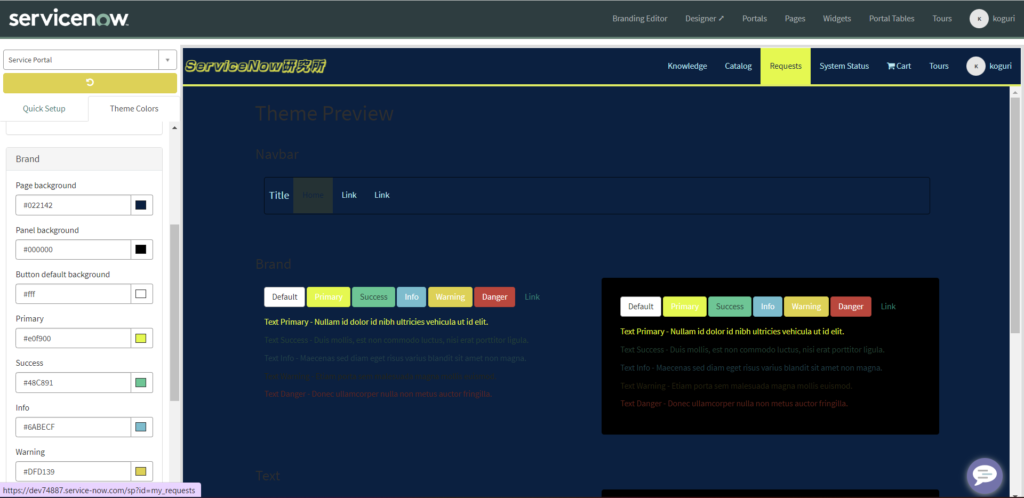
Primary
デフォルトは”#1F8476″です。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。
ヘッダーメニューのホバー背景色はPrimaryが割り当てられていることがわかります。

Success
デフォルトは”#48C891″です。
Info
デフォルトは”#6ABECF”です。
Warning
デフォルトは”#DFD139″です。
Danger
デフォルトは”#C83C36″です。
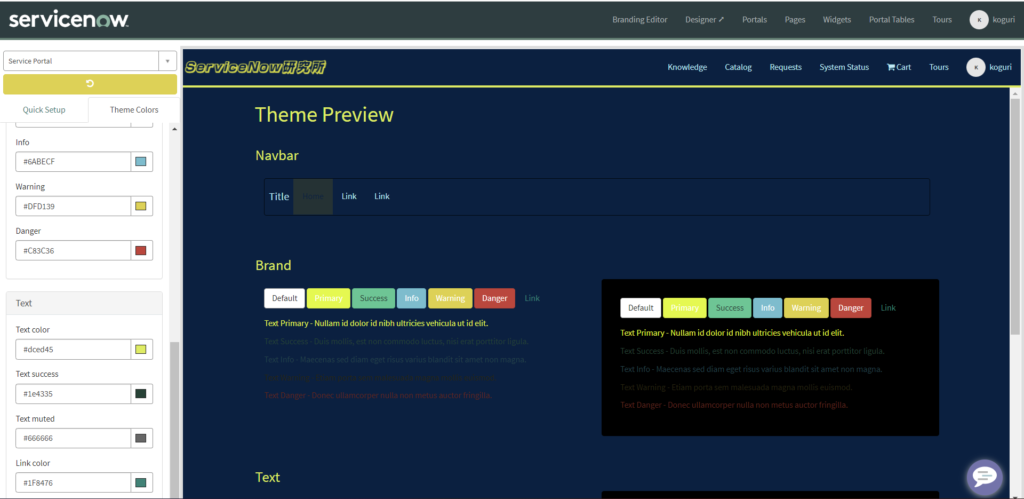
Text color
デフォルトは”#2e2e2e”です。
カラーコードを指定することで、文字色を変更することができます。
もしくは、入力フォーム横のアイコンをクリックすると表示されるカラーパレットからも色を指定できます。
こちらに変更を加えてみます。
変更すると、すぐにプレビュー画面が更新されます。

Text success
先で解説したButton default backgroundと同じ理由で、この記事では変更を行いません。
デフォルトは”#1e4335″です。
Text muted
先で解説したButton default backgroundと同じ理由で、この記事では変更を行いません。
デフォルトは”#666666″です。
Link color
先で解説したButton default backgroundと同じ理由で、この記事では変更を行いません。
デフォルトは”#1F8476″です。
まとめ
これでService Portalのテーマを変更することができました。
もう一度Service Portalにアクセスしてみましょう。別タブで開いた方はブラウザをリロードしてみてください。


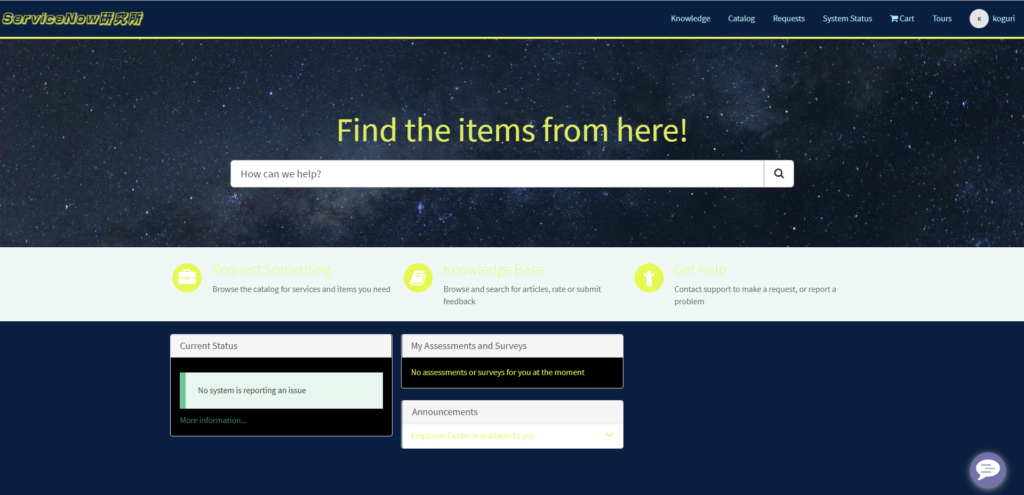
随分と様変わりしましたね。
テーマを変更するだけで、ユーザビリティやService Nowに対しての印象が大きく変わります。エンドユーザー向けに展開している方は自社のイメージにも直結しますね。
記事は長くなってしまいましたが、やっていることは実際のHP作成よりはかなり簡単だと思います。
様々な要件があるかと思いますが、まずは実際にユーザーが画面を見たときに、使いたいと思わせることができれば勝ちでしょう。
次回は、Pageのカスタムについて解説しようと思います。




コメント